PhotoScapeXは、ブログの記事作成で加工した画像を入れる際に、とても便利なツールです。
無料の画像編集ソフトとは思えない高機能で使い勝手も良いので、色々な画像編集ソフトはありますが、PhotoScapeXを使用いただければ、問題ないかと思います。
そして、画像を編集して、WordPressへ画像をアップロードする前に、少しでも画像サイズを小さくして表示速度を上げるために、TinyPNZという画像圧縮サイトを使用していただきます。
それでは、PhotoScapeXの基本的な編集方法や便利な編集方法、TinyPNZでの圧縮方法について、ご紹介していきます。
もくじ
PhotoScapeXのダウンロード方法
まずは、画像編集ソフト「PhotoScapeX」をダウンロードしていきましょう!
WindowsOSの場合
WindowsのPCを使用されている方は、マイクロソフトストアより無料ダウンロードが可能です。
以下クリックしていただくと、ダウンロードサイトに飛びます。
※リンク切れなどで表示されない場合は検索エンジンで「PhotoScapeX ダウンロード Windows」などのキーワードで検索してみてください。

MacOSの場合
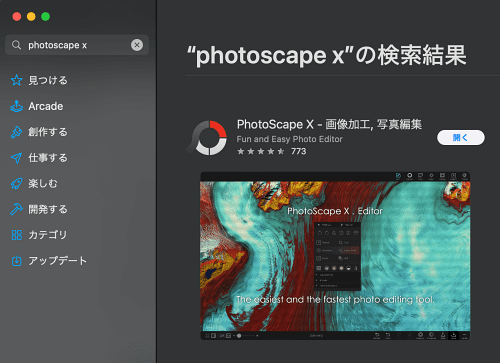
MACのPCを使用されている方は、AppStoreからダウンロードできます。


PhotoScapeXの基本的な編集方法
PhotoScapeXの基本的な編集方法について、簡単に解説させていただきます。
トレンドブログは、芸能系・スポーツ系の記事を中心に様々な記事を作成いただきます。
そのため、記事内で使用する画像をインターネット上から拾ってくることになります。
拾ってきた画像をそのまま載せてしまうと、Googleから「画像をパクって作成したコンテンツ」だと認識されてしまい、評価が下がってしまう可能性があります。
なので、画像を記事内にアップロードする前に、画像サイズの調整・枠をつけるなどで少し画像を加工していただく必要があります。
簡単な編集で問題ありませんので、PhotoScapeXで画像の編集をお願いします。
インターネット上にある画像は、基本的には著作権があるので、たとえ加工したとしても著作権侵害になります。
稀にInstagramやTwitterなどの埋め込みでも著作権侵害になるケースもあるので、なるべくリスクが少ないであろう画像を選ぶ必要があります。
なお、多くのブログ記事でインターネット上の画像が何かしらの加工をされて使用されているのが実情です。
そのため、ニュースサイト・デジタルコンテンツ・Instagram・Twitter・テレビ画面のキャプチャなどインターネット上にある画像の使用は、グレーゾーンとなっています。
「グレーゾーン=暗黙の了解」になっている理由として、「ニュースサイトさんなら、自社の記事の拡散になる」・「芸能事務所や芸能人本人なら、自分の知名度アップに繋がる」などが考えられます。
より詳しい画像使用の際の注意点については、下記を参考にしてください。

編集画像のイメージ
画像の編集イメージとしては以下です。
【編集前の参考画像】 【編集後の参考画像】
【編集後の参考画像】
上記のように、編集画像は、画像の切り抜きとサイズの調整やグレーの枠を入れています。
この程度の編集で問題ありませんので、下記のような流れで画像の編集をお願いします。
- サイズの調整(切り抜き&サイズ調整)
- グレーの枠をつける(フレーム>境界線)
- ファイル名の変更(ローマ字か英語表記)
- TinyPNZで画像圧縮
基本的な画像の編集方法①【サイズの調整】
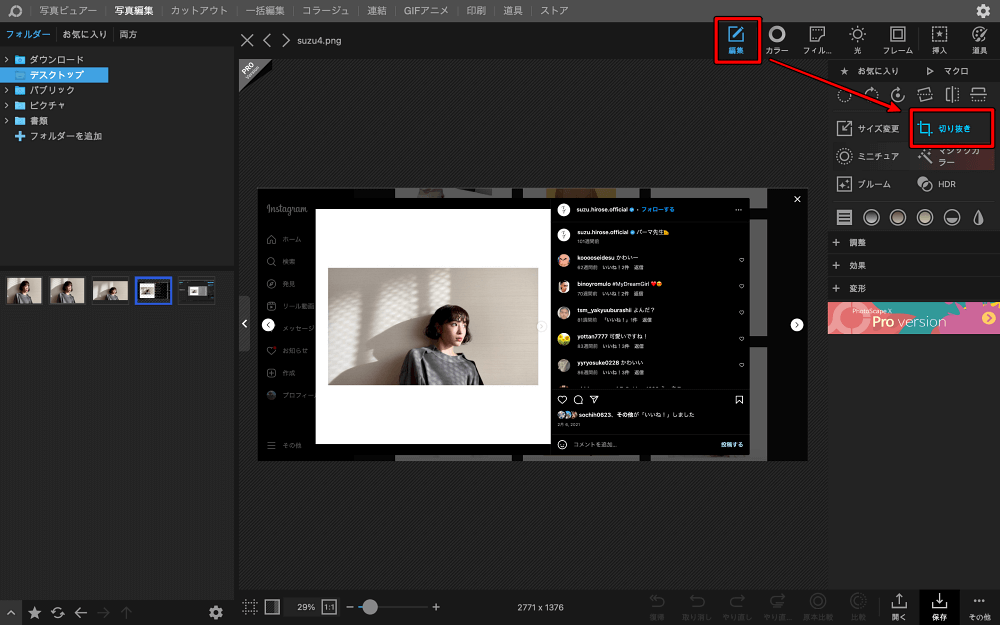
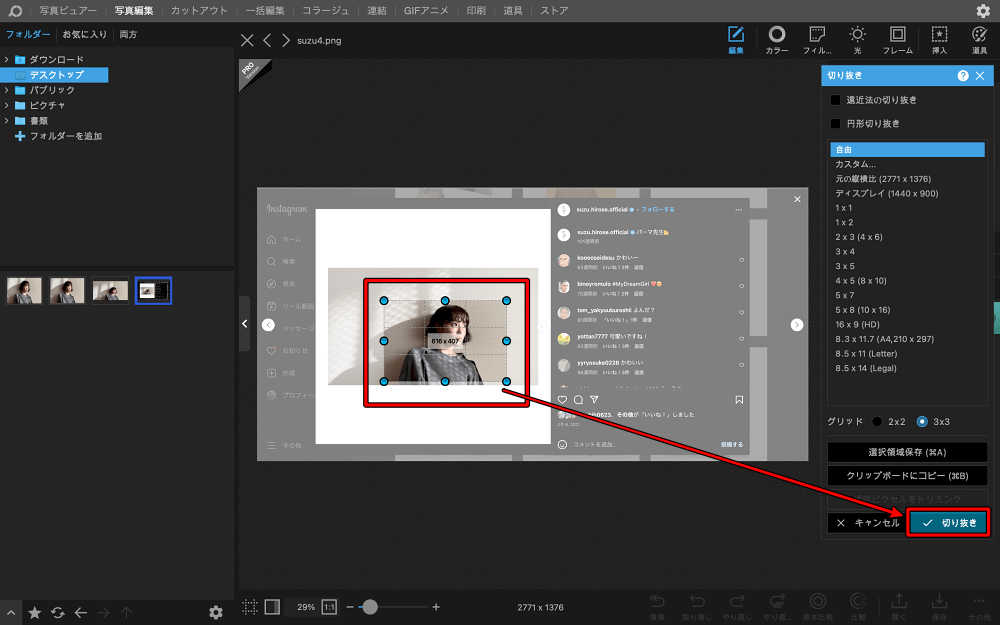
①スクリーンショットした画像をトリミングするために、「編集>切り抜き」の順番でクリックしていきます。 ②「幅400px:高さ300px」の画像にしたいので、下記のような感じでなるべく4対3になるように切り抜きする範囲を選択します。
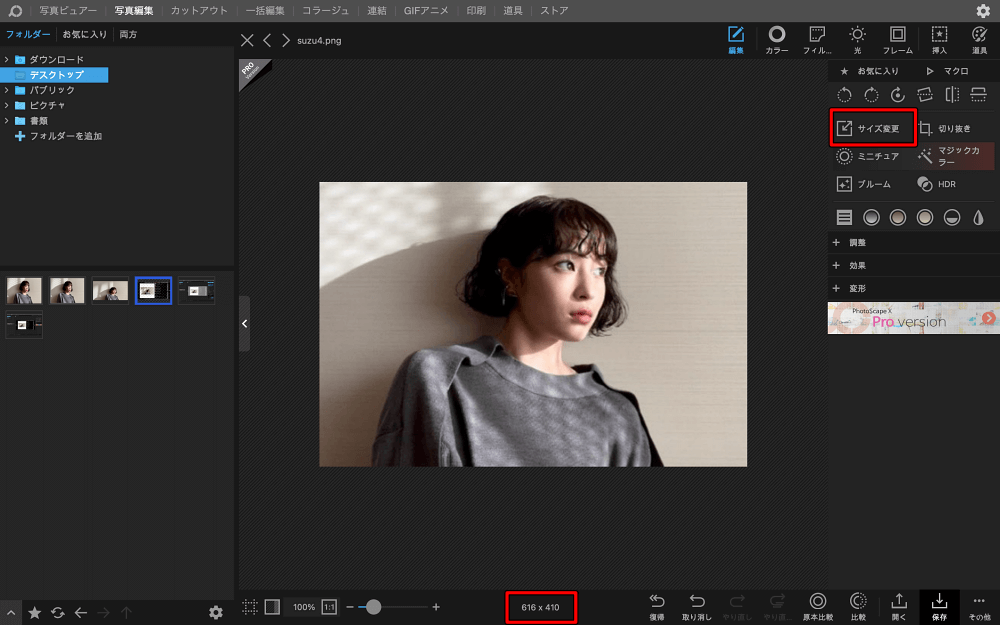
②「幅400px:高さ300px」の画像にしたいので、下記のような感じでなるべく4対3になるように切り抜きする範囲を選択します。 ③「サイズ変更」をクリックします。
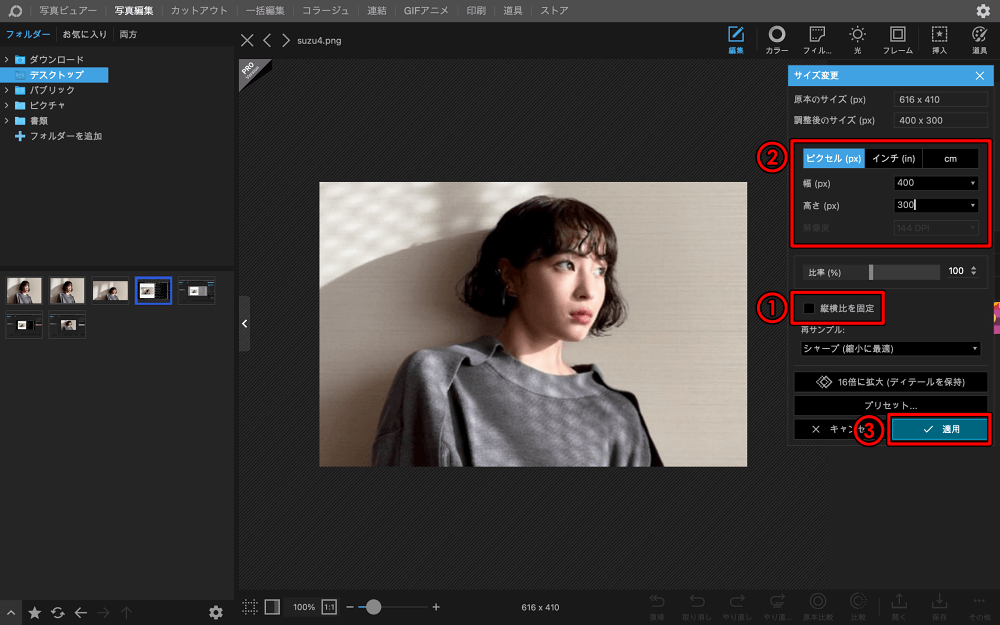
③「サイズ変更」をクリックします。 ④下記のように「縦横比を固定」のチェックを外し、「ピクセル(px)」選択した状態で「幅(px)」を「400」、「高さ(px)」を「300」に変更して、「適用」をクリックします。
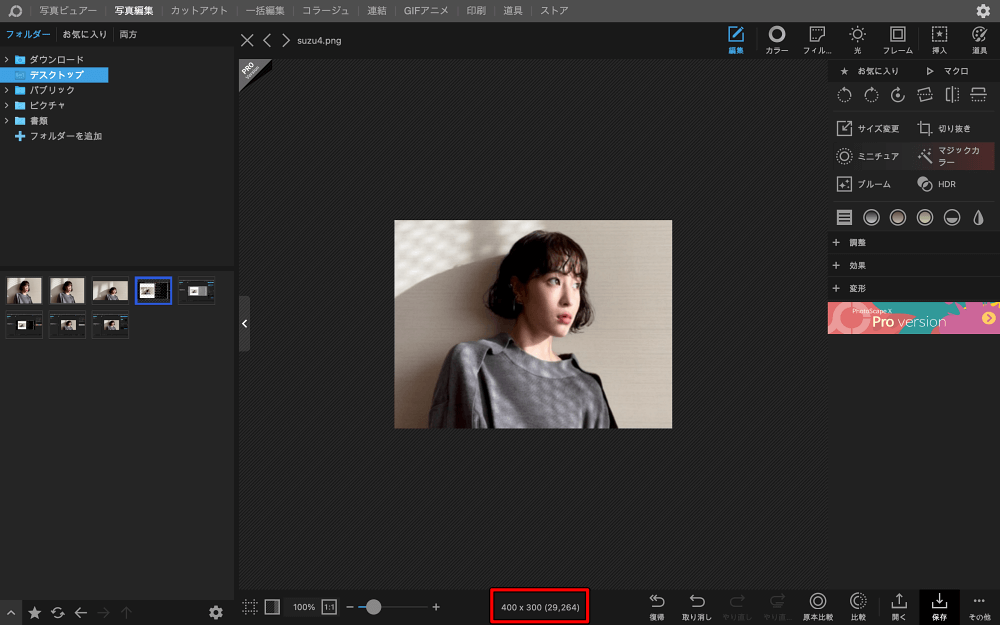
④下記のように「縦横比を固定」のチェックを外し、「ピクセル(px)」選択した状態で「幅(px)」を「400」、「高さ(px)」を「300」に変更して、「適用」をクリックします。 ⑤下記の赤枠のように指定したサイズになれば、画像の切り抜きとサイズの調整は完了です。
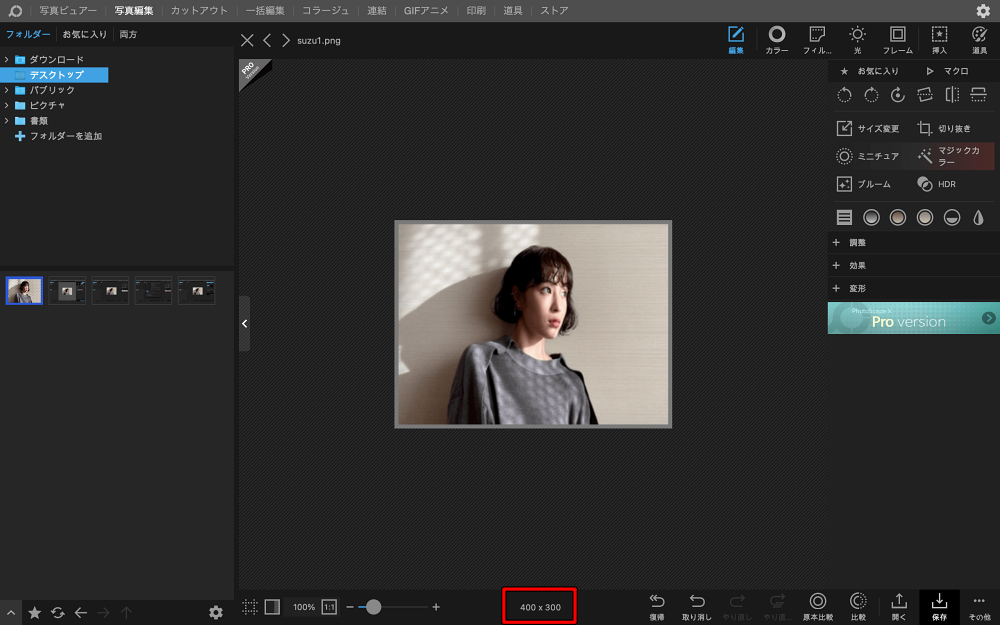
⑤下記の赤枠のように指定したサイズになれば、画像の切り抜きとサイズの調整は完了です。
基本的な画像の編集方法②【グレーの枠をつける】
トリミングした画像にグレーの枠を追加していきます。
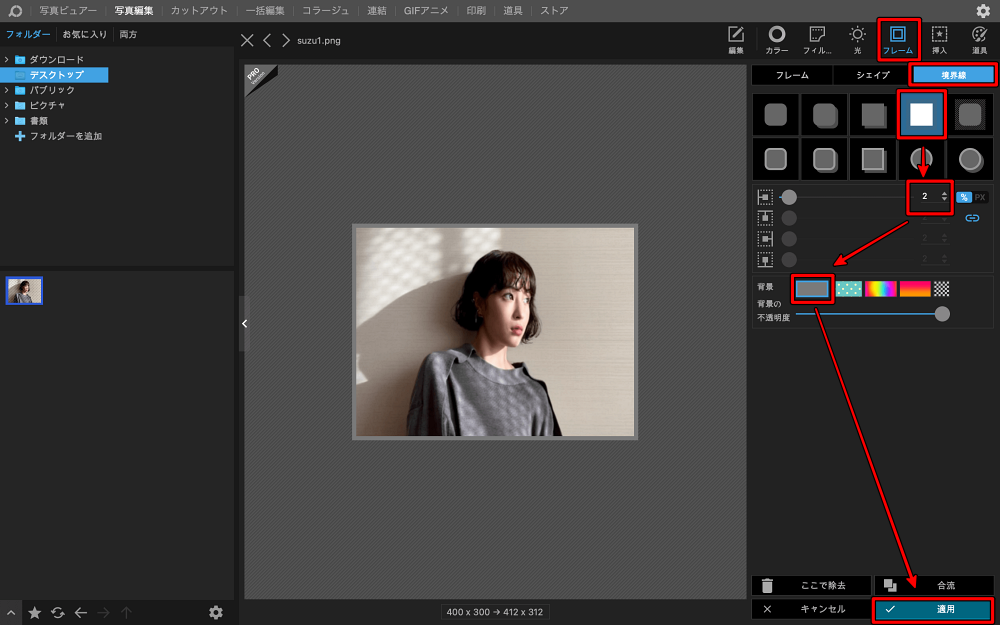
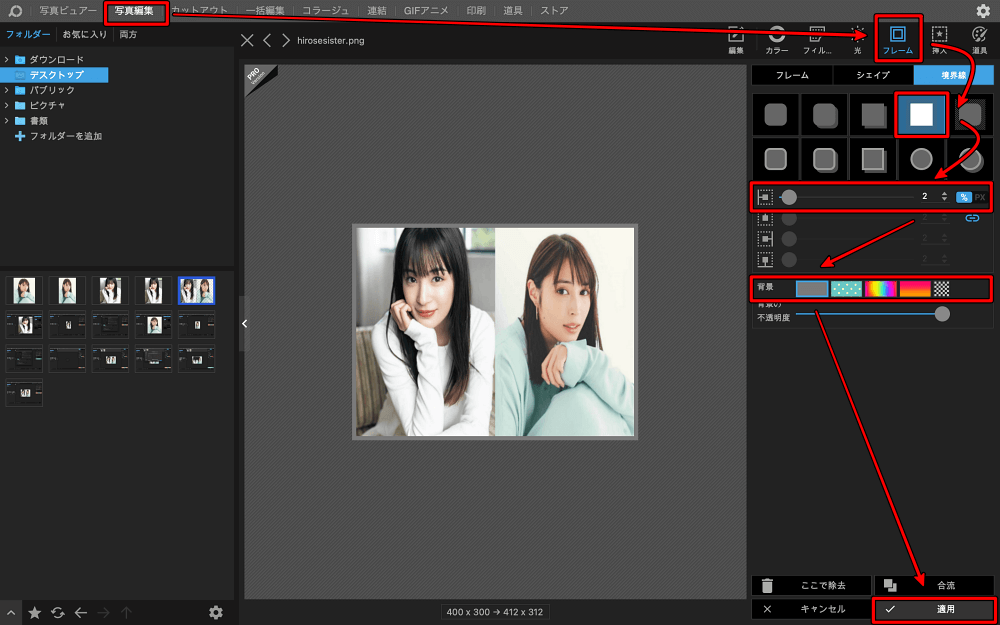
①「フレーム>境界線」をクリックして、下記のように選択していきます。
フレームの太さ:「2」
背景色:「#ff7a7a7a」(真ん中のグレー)
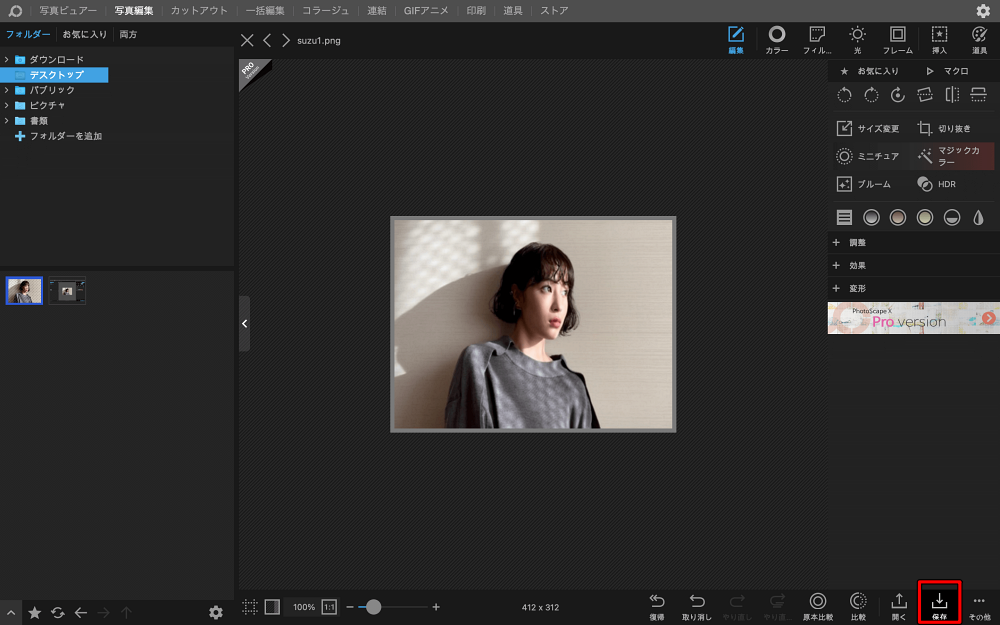
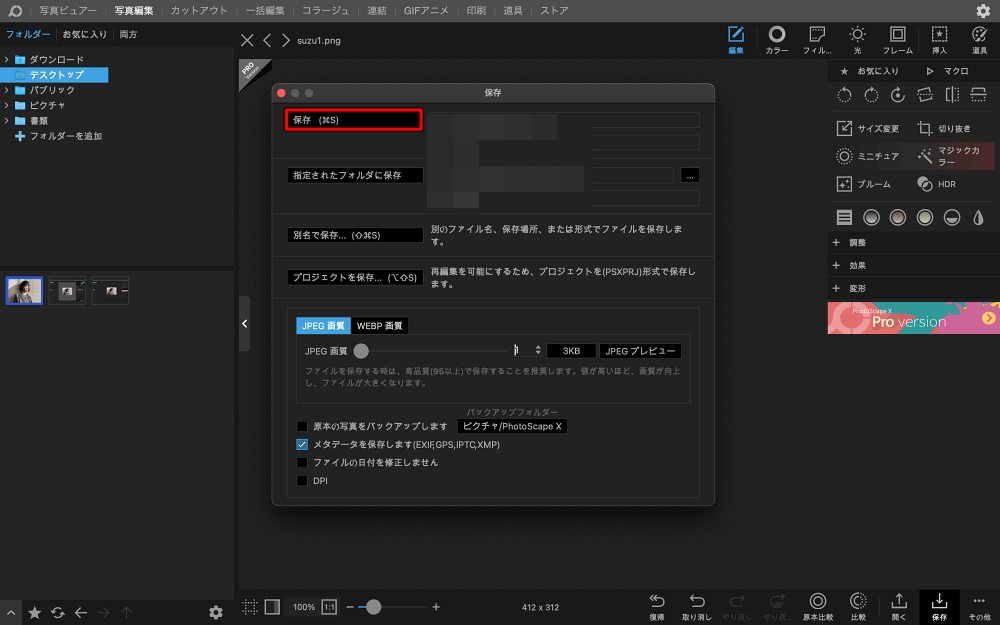
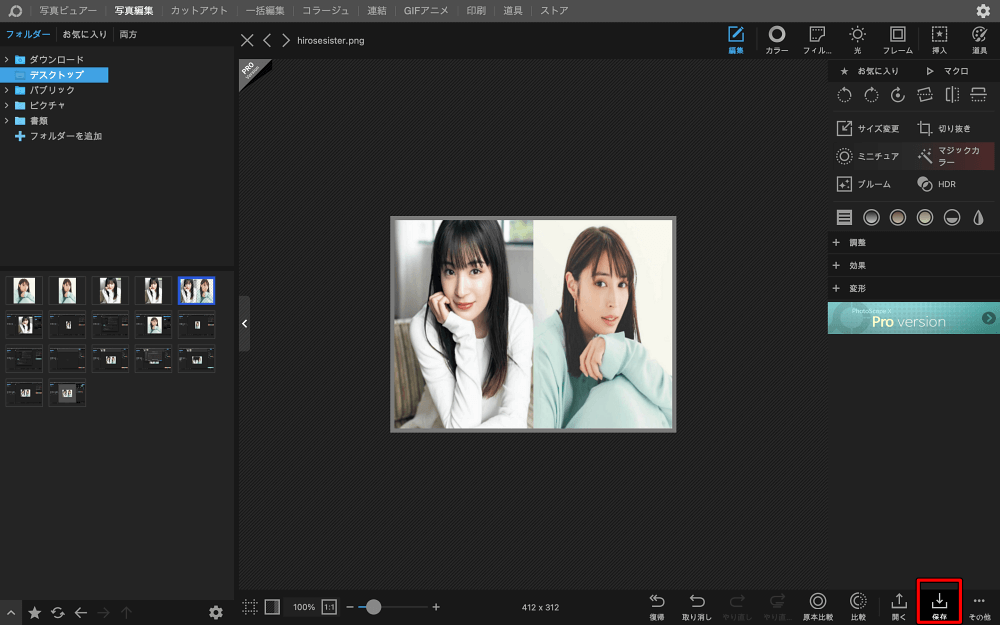
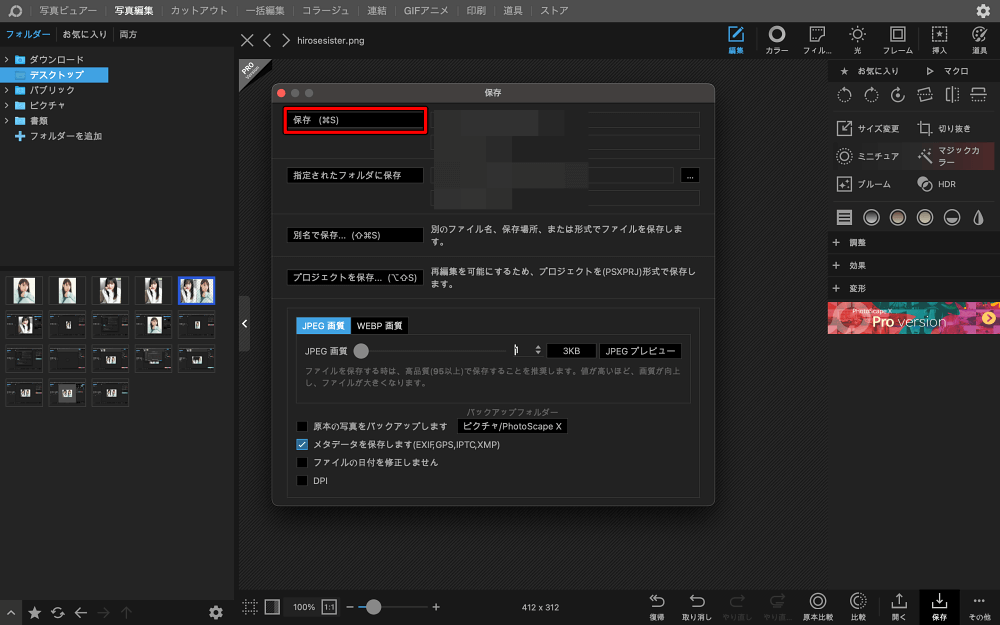
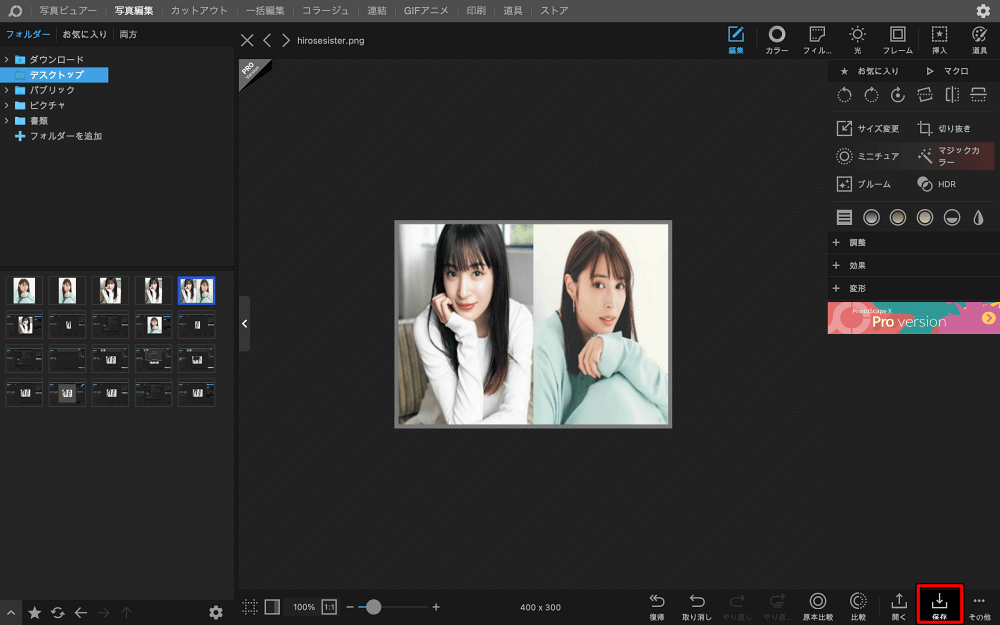
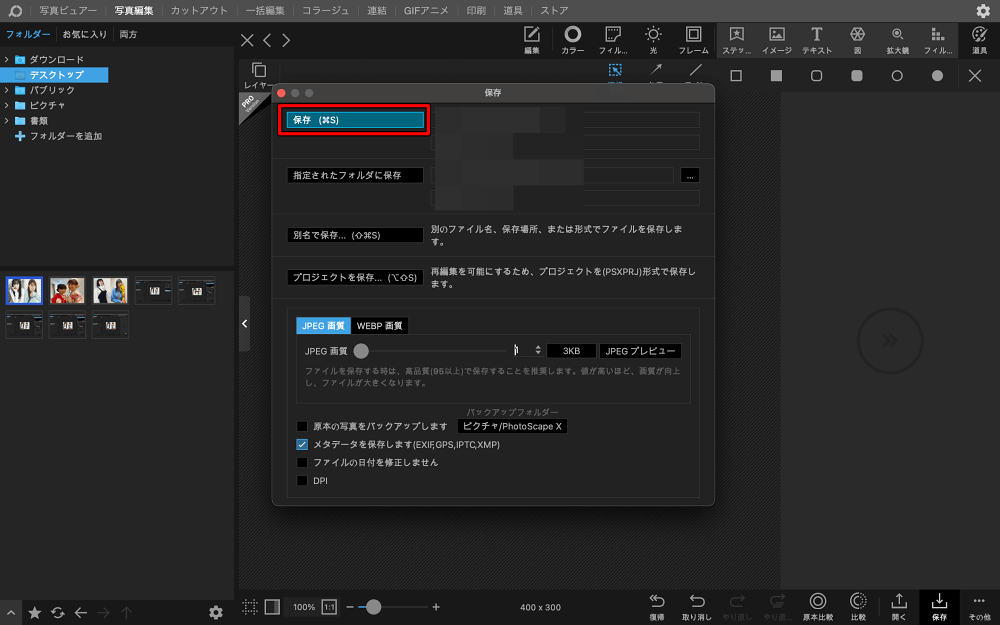
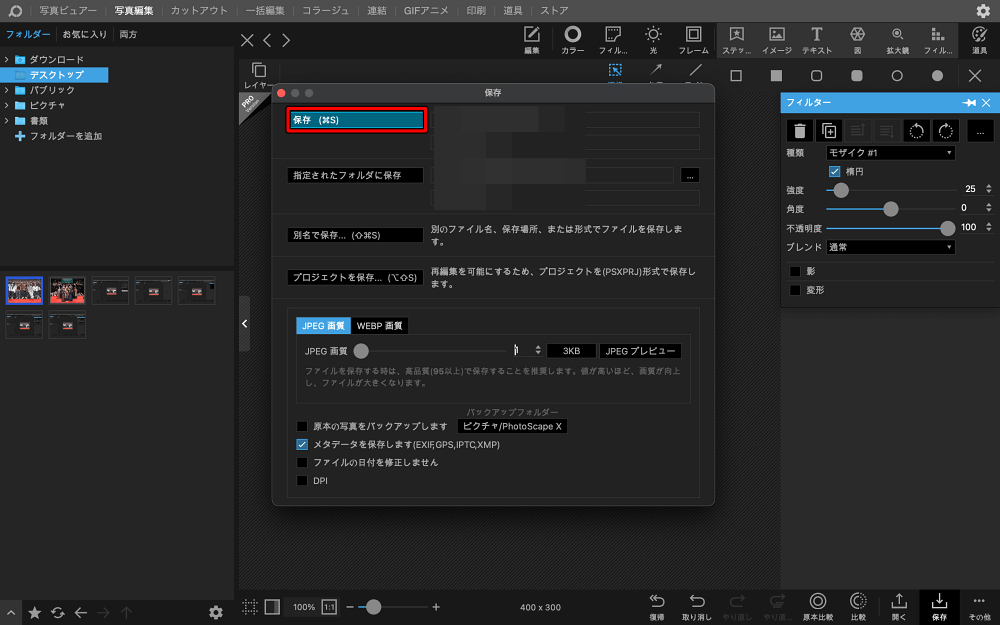
 ②「保存」をクリックして、グレーの枠をつけた画像を保存します。
②「保存」をクリックして、グレーの枠をつけた画像を保存します。
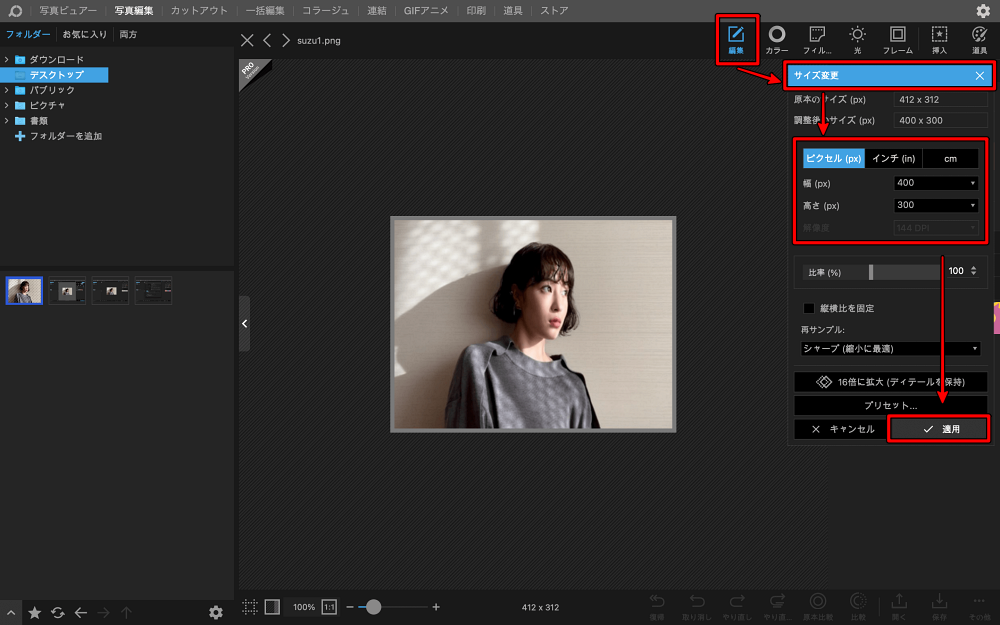
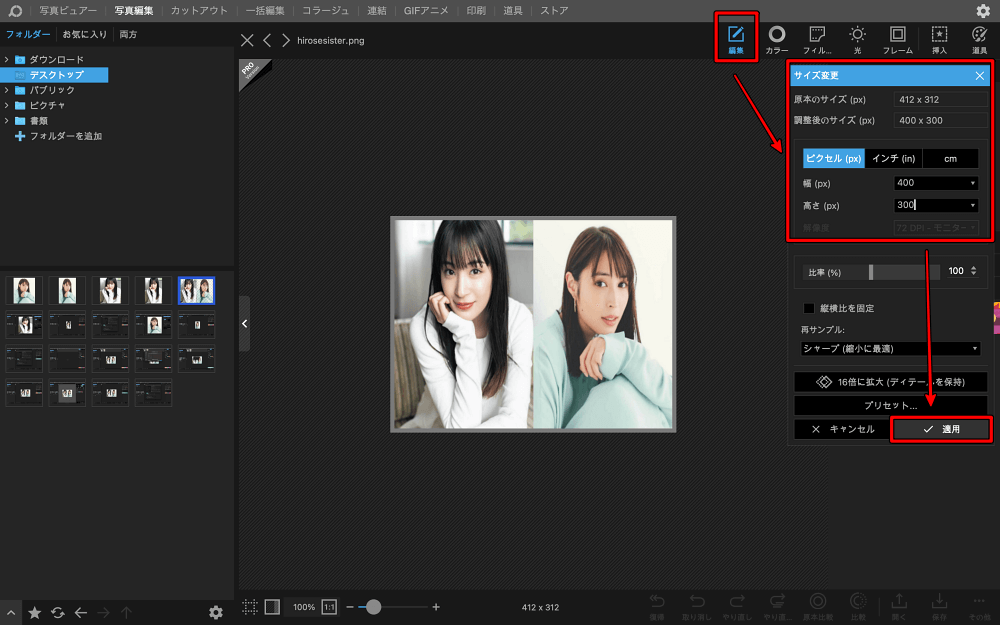
 ③グレーの枠を追加したことで「幅412px:高さ312px」になってしまったので、「幅400px:高さ300px」へサイズ変更します。
③グレーの枠を追加したことで「幅412px:高さ312px」になってしまったので、「幅400px:高さ300px」へサイズ変更します。 ④下記の赤枠のように指定したサイズになれば、グレーの枠の追加は完了です。
④下記の赤枠のように指定したサイズになれば、グレーの枠の追加は完了です。
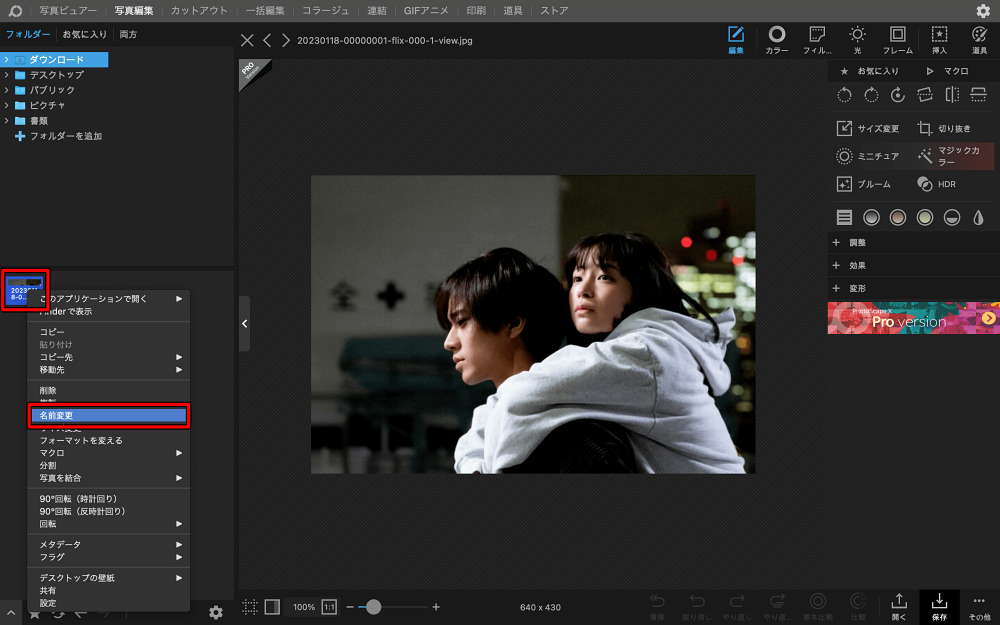
基本的な画像の編集方法③【ファイル名の変更】
ダウンロードしてきた画像やスクリーンショットした画像のファイル名は、下記のように長過ぎたり、日本語のファイル名だとWordPressにダウンロードすると、文字化けして長くなったりします。
ファイル名:20230118-00000001-flix-000-1-view.jpg
ファイル名:スクリーンショット 2023-01-19 16.00.40.png
そのため、下記のどのタイミングでも構わないので、画像の特徴に沿って、簡単にローマ字表記か英語表記にしていただければと思います。
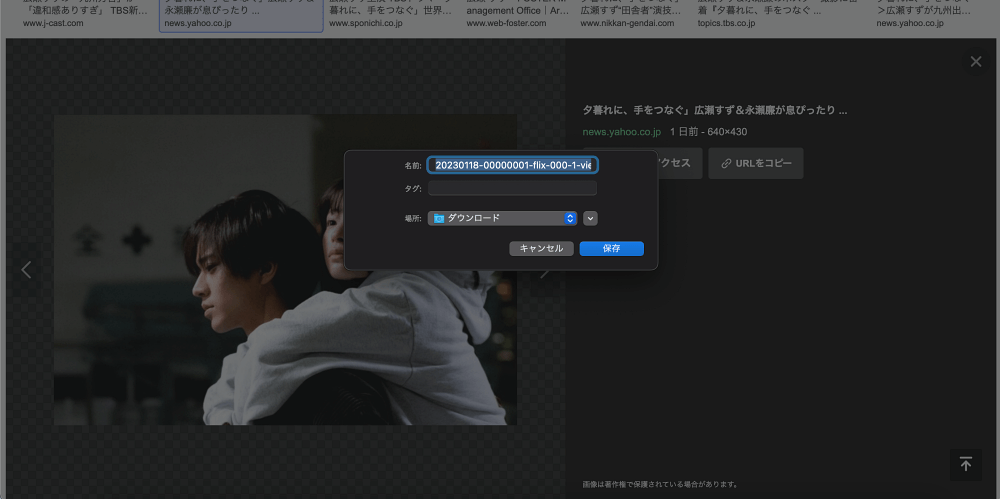
- ダウンロードの際にファイル名を変更
- 画像編集をする前にファイル名を変更
- 画像編集が終了した際にファイル名を変更
- TinyPNZで画像圧縮する際にファイル名を変更
- WordPressに画像をアップロードする際にファイル名を変更
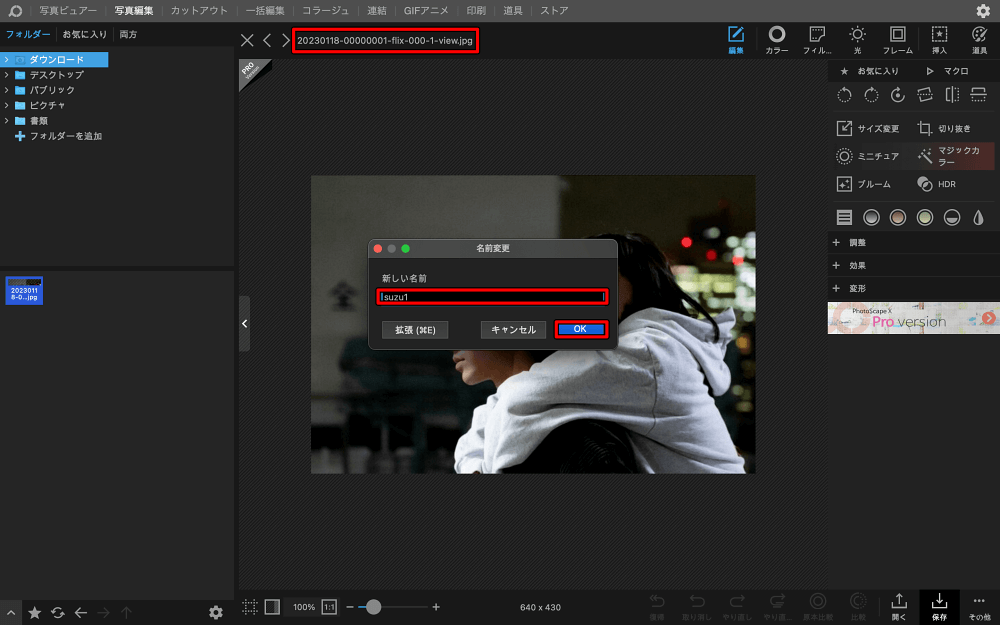
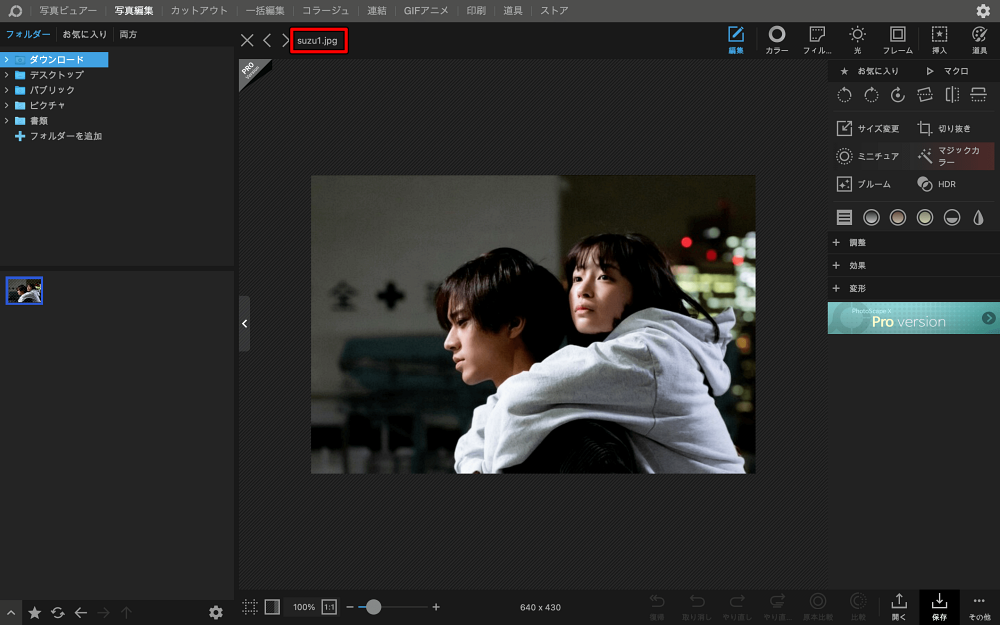
下記は、「画像編集をする前にファイル名を変更」した場合の参考例です。
「20230118-00000001-flix-000-1-view.jpg」→「suzu1.jpg」へ変更



基本的な画像の編集方法④【TinyPNZでの画像圧縮】
TinyPNZ→https://tinypng.com/
※こちらのURLはブックマークしておきましょう。
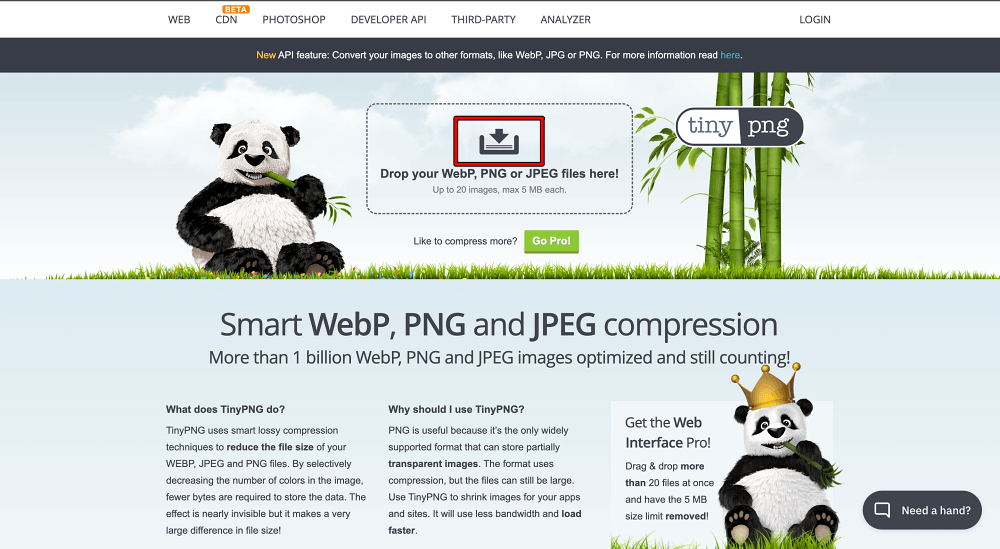
①TinyPNZにアクセスして下記のように赤枠をクリックします。 ②圧縮したい画像を選択して「開く」をクリックします。
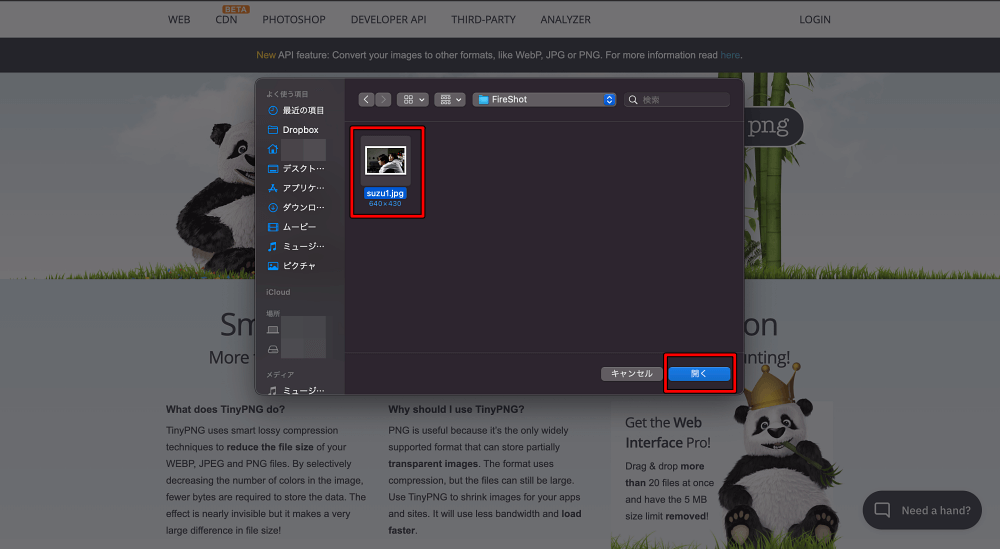
②圧縮したい画像を選択して「開く」をクリックします。
最大で20枚の画像をアップロードできます。(それぞれ最大5MBまで)
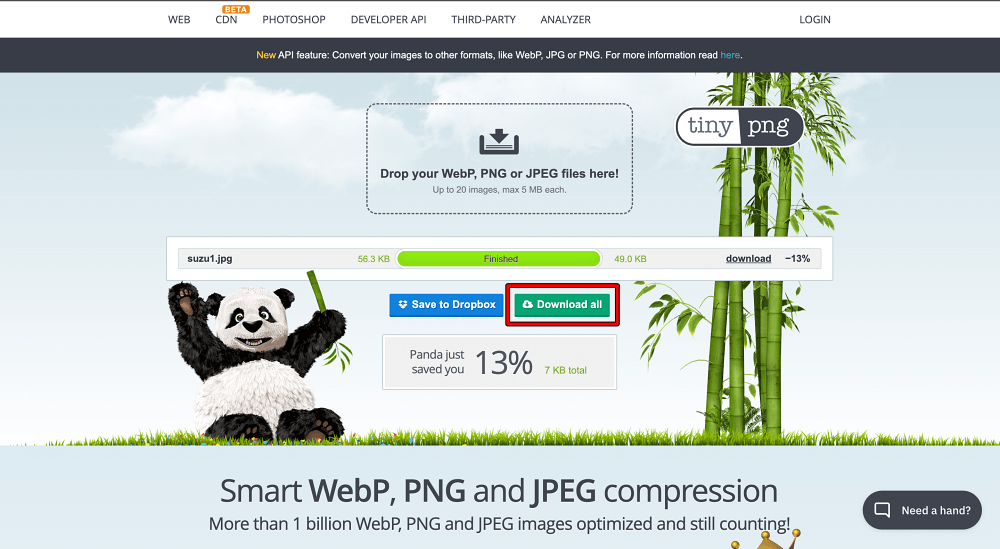
③「Download all」をクリックします。 ④Zipファイルとしてダウンロードされるので、下記のように直接展開するか、任意のフォルダから展開します。
④Zipファイルとしてダウンロードされるので、下記のように直接展開するか、任意のフォルダから展開します。

 上記のように編集画像の圧縮が完了したら、Wordpressへアップロードして下さい。
上記のように編集画像の圧縮が完了したら、Wordpressへアップロードして下さい。
PhotoScapeXの便利な編集方法
PhotoScapeXの基本的な編集方法を紹介しましたが、より伝わりやすい効果的な画像になる便利な編集方法があるので、その方法を紹介していきます。
便利な編集方法①【連結】
【連結(水平)の参考画像①】 【連結(タイル)の参考画像②】
【連結(タイル)の参考画像②】
PhotoScapeXの「連結」という機能を使用すると、上記のような画像を作成することができます。
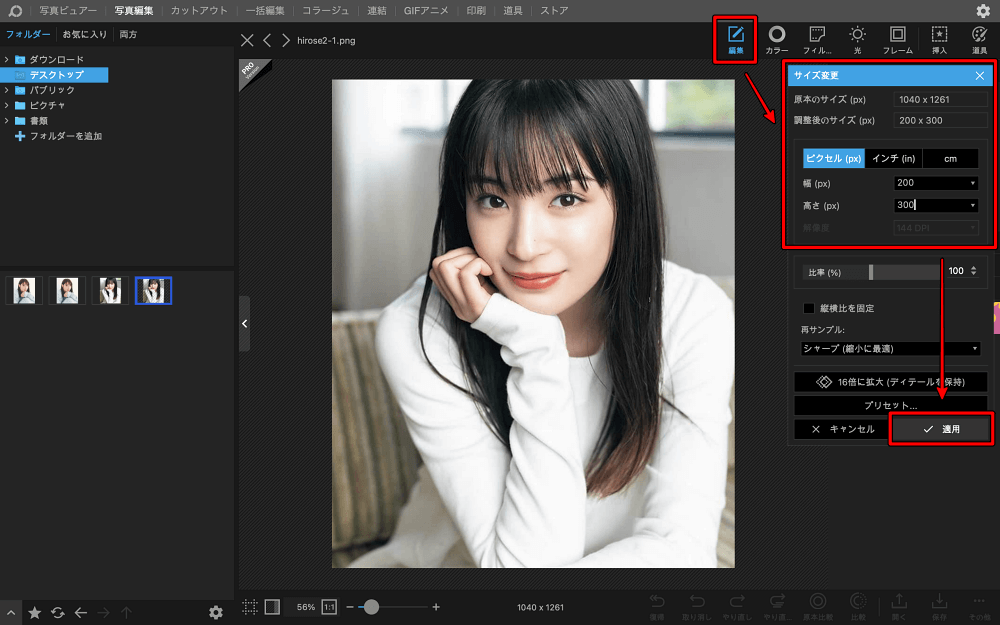
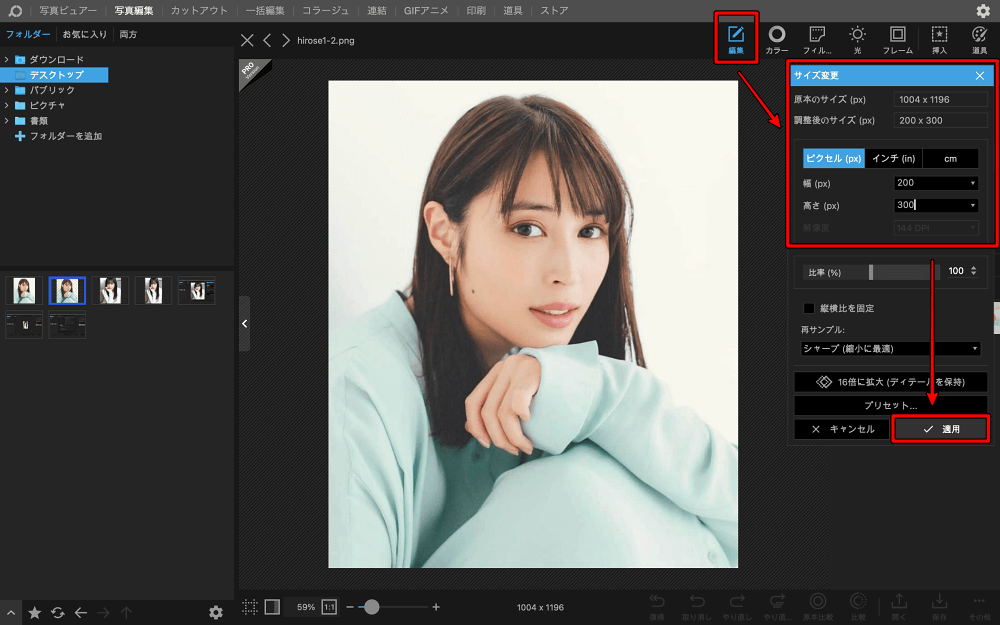
まずは、2枚の画像を連結するために、1枚ずつサイズ変更をしていきます。
なお、「幅400px:高さ300px」の画像を連結して作成したいので、「幅200px:高さ300px」の画像を2枚作成していきます。




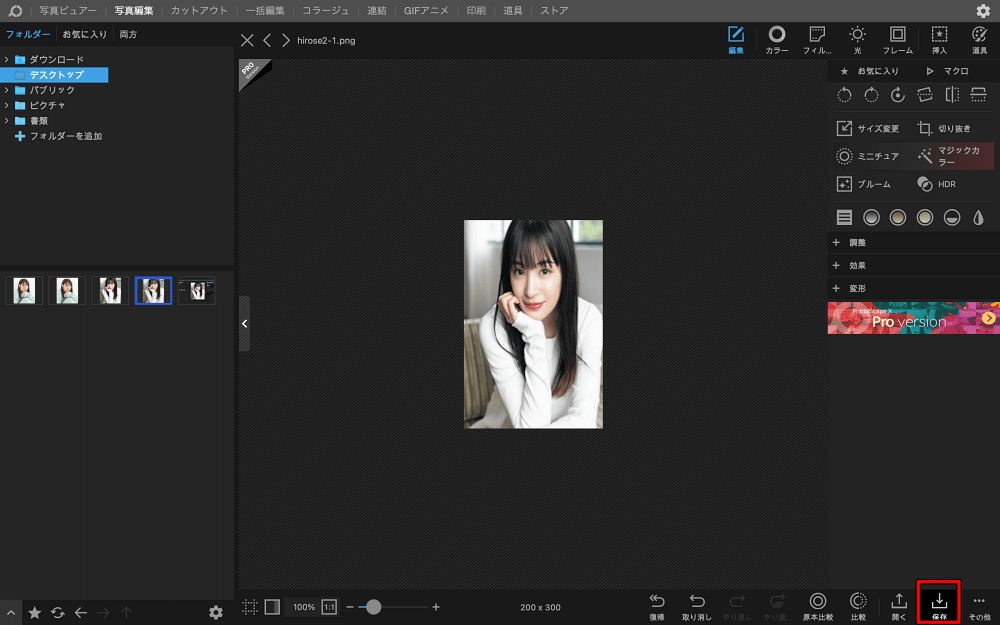
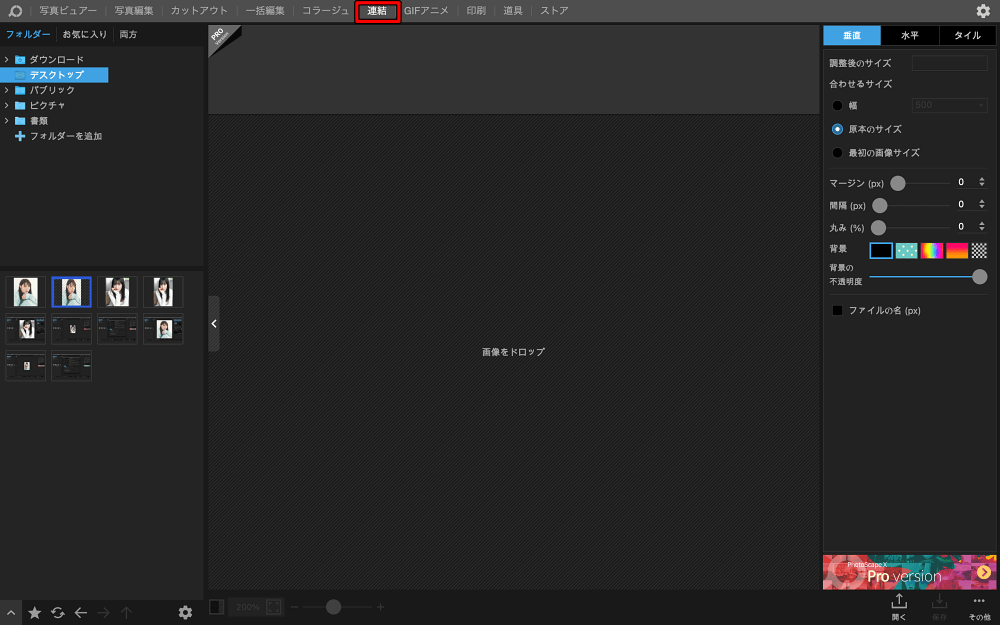
 そして、「写真編集」で「幅200px:高さ300px」の画像を2枚作成したら、「連結」をクリックします。
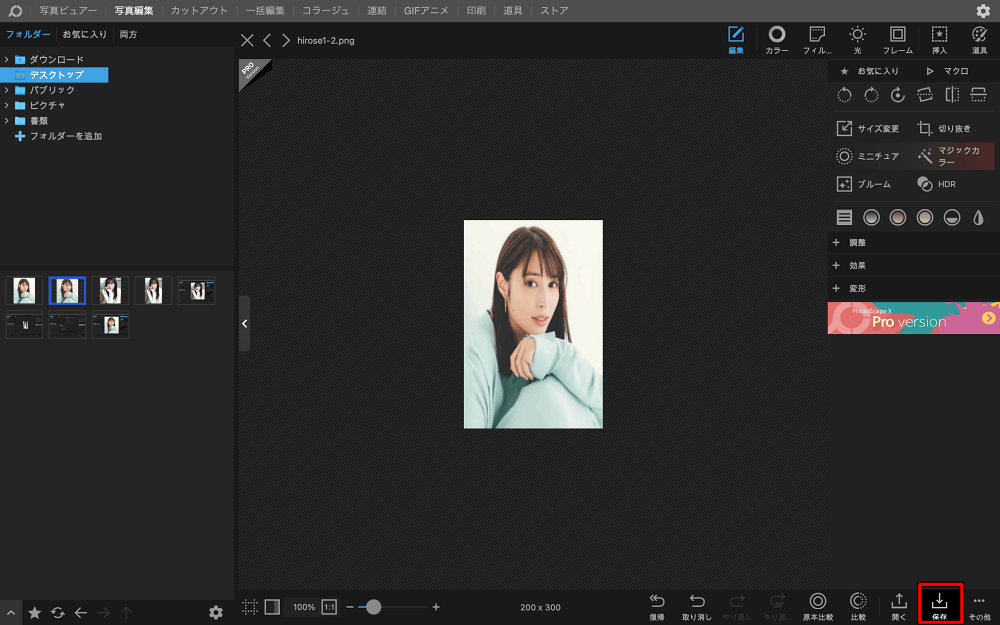
そして、「写真編集」で「幅200px:高さ300px」の画像を2枚作成したら、「連結」をクリックします。 その後、下記のように連結したい画像をドラッグ&ドロップして「保存」をクリックします。
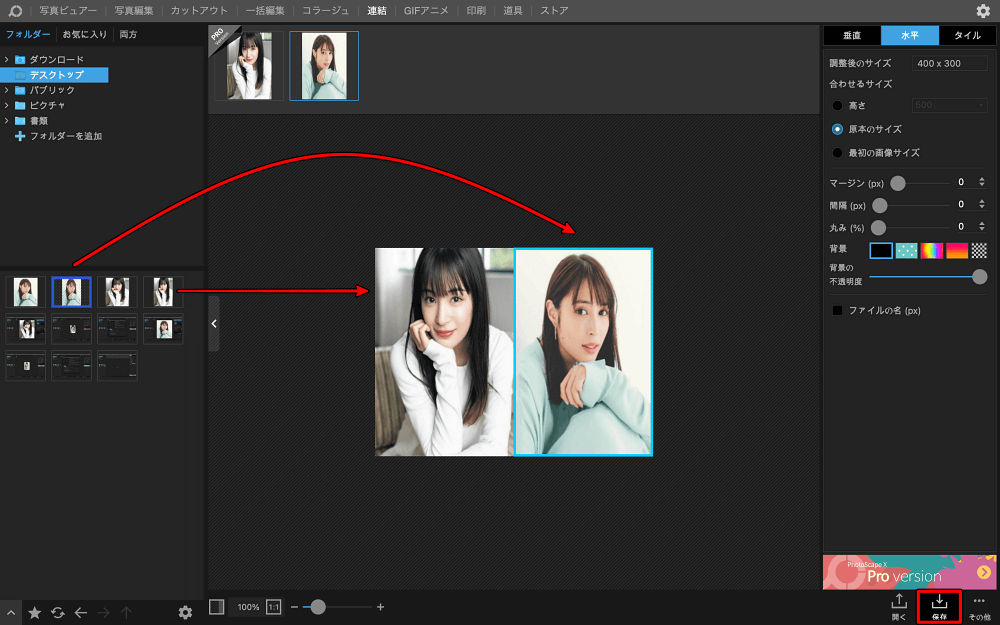
その後、下記のように連結したい画像をドラッグ&ドロップして「保存」をクリックします。
【連結(水平)画像①】→「水平」:「幅200px:高さ300px」を2枚
【連結(水平)画像②】→「タイル」:「幅200px:高さ150px」を4枚
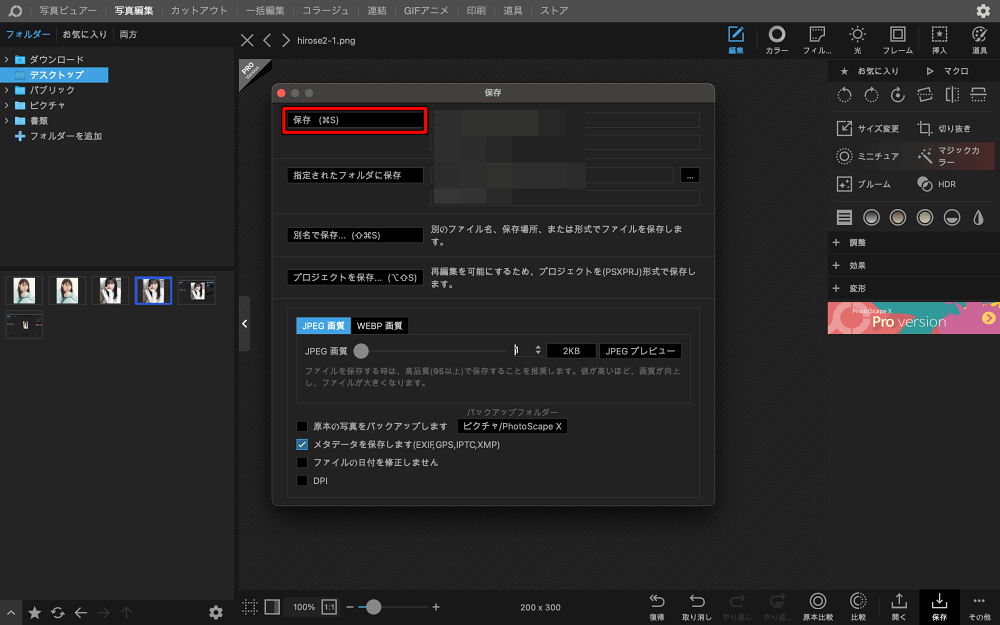
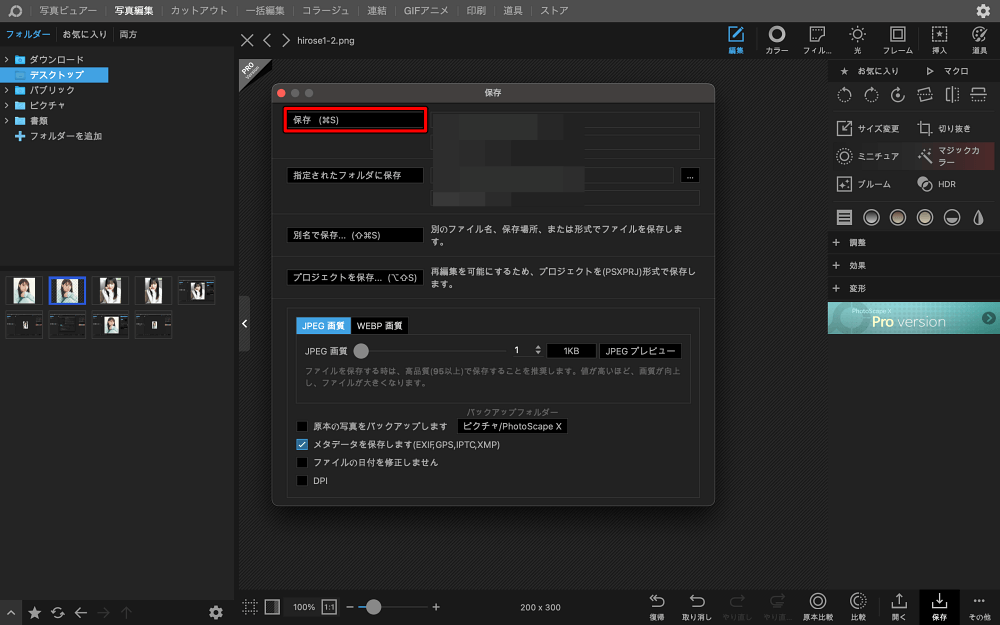
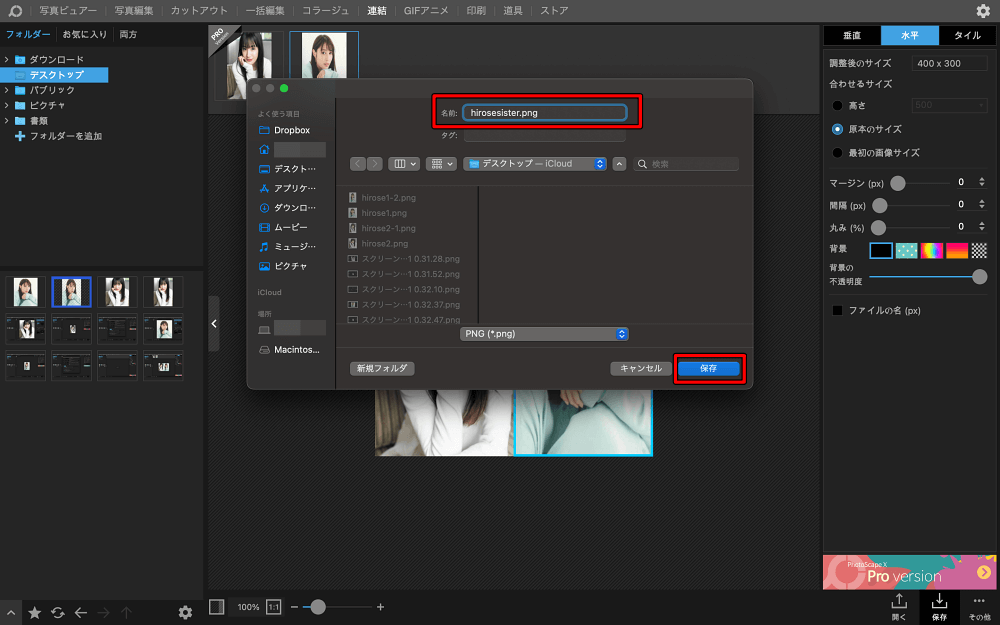
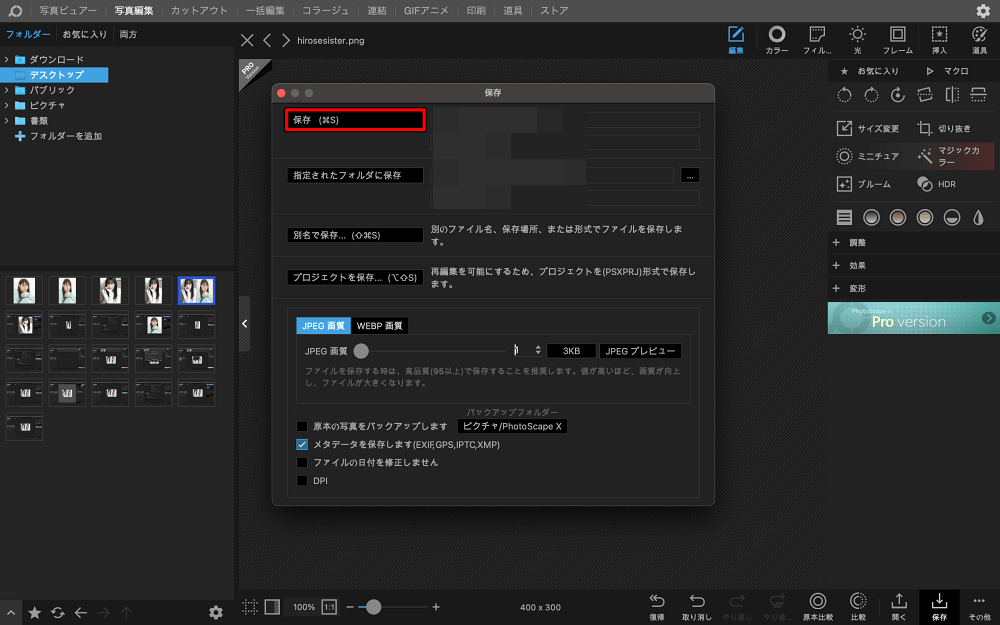
 下記のように、任意の名前(ローマ字表記or英語表記)に編集して「保存」をクリックします。
下記のように、任意の名前(ローマ字表記or英語表記)に編集して「保存」をクリックします。
 上記で連結が完了したので、下記のようにグレーの枠をつけていきます。
上記で連結が完了したので、下記のようにグレーの枠をつけていきます。

 グレーの枠をつけると、「幅412px:高さ312px」にサイズが変更されてしまうので、「幅400px:高さ300px」へサイズを変更していきます。
グレーの枠をつけると、「幅412px:高さ312px」にサイズが変更されてしまうので、「幅400px:高さ300px」へサイズを変更していきます。

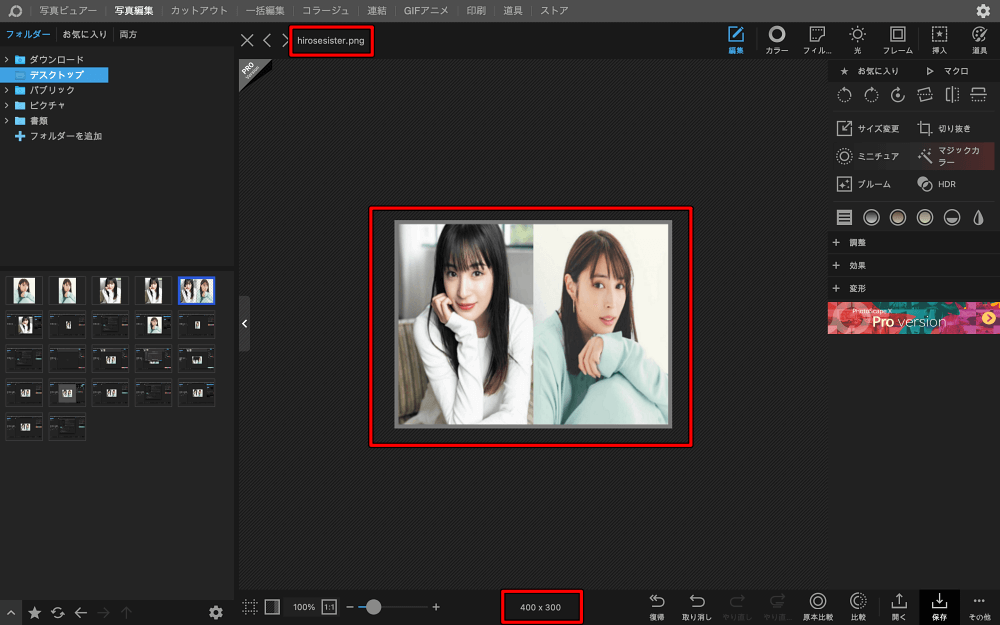
 下記のようになれば、連結・グレーの枠付け・ファイル名の変更・サイズの調整は完了です。
下記のようになれば、連結・グレーの枠付け・ファイル名の変更・サイズの調整は完了です。 最後に、TinyPNZでの画像圧縮をして、WordPressにアップロードしていきます。
最後に、TinyPNZでの画像圧縮をして、WordPressにアップロードしていきます。
便利な編集方法②【挿入】
PhotoScapeXの「挿入」という機能を使用すると、下記のような画像を作成することができます。
なお、挿入機能を使用すると、色々な編集ができますが、ここではテキストの挿入と矢印の挿入方法について、紹介していきます。
【挿入(テキスト)の参考画像①】 【挿入(テキスト)の参考画像②】
【挿入(テキスト)の参考画像②】 【挿入(矢印とテキスト)の参考画像③】
【挿入(矢印とテキスト)の参考画像③】
それでは、まずはテキストの挿入方法について、紹介していきます。
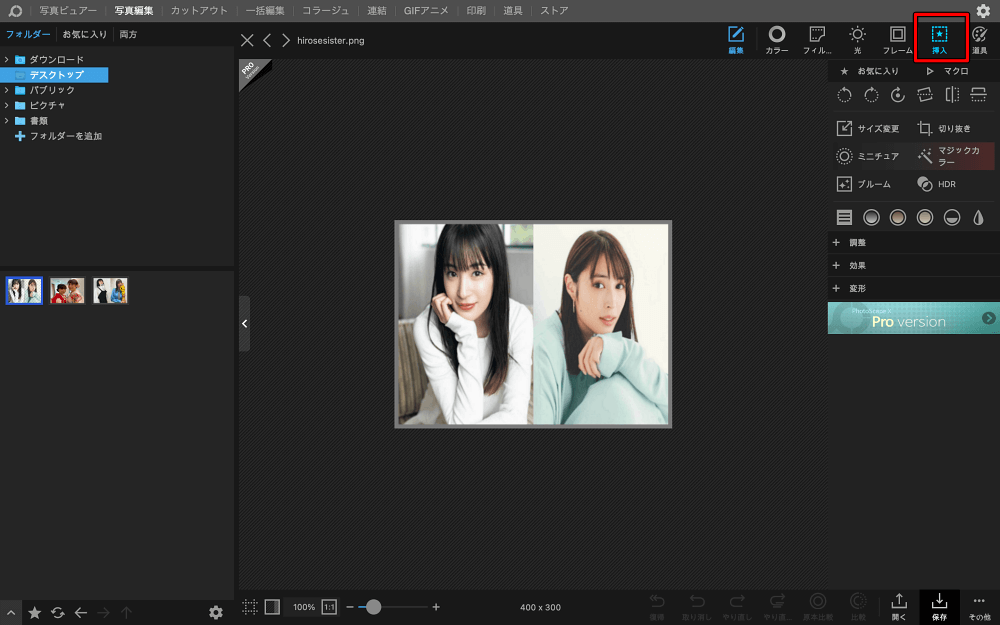
編集画面にて、「編集>挿入」とクリックしていきます。 次に、「テキスト」をクリックすると、画像上に赤枠のように編集できるようになります。
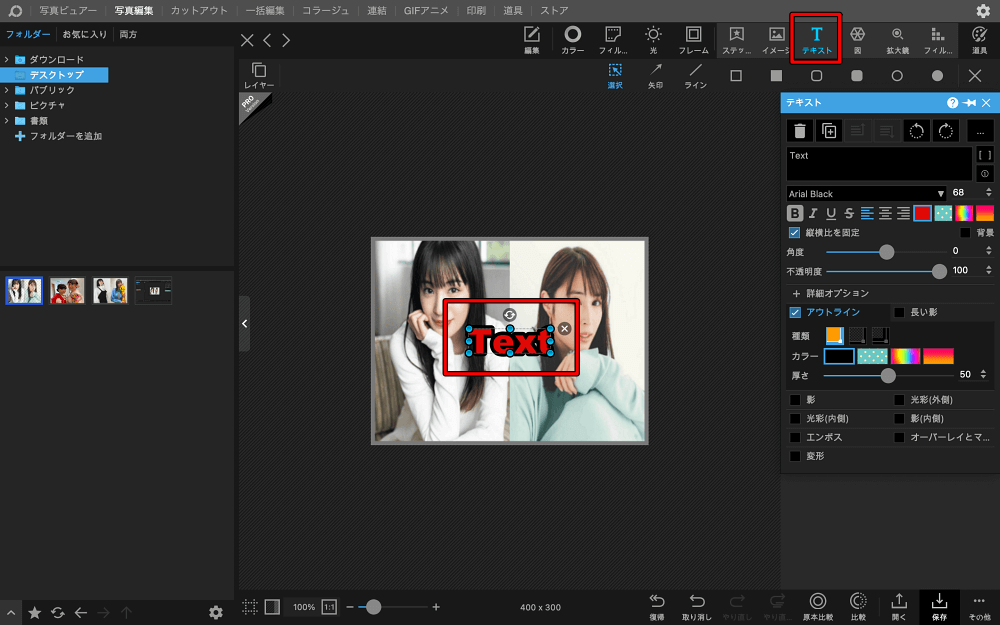
次に、「テキスト」をクリックすると、画像上に赤枠のように編集できるようになります。 今回の参考例ですと、下記の赤枠のように設定していますが、フォント・フォントサイズ・太字の有無・文字色・アウトラインの有無と文字色など、色々なアレンジができます。
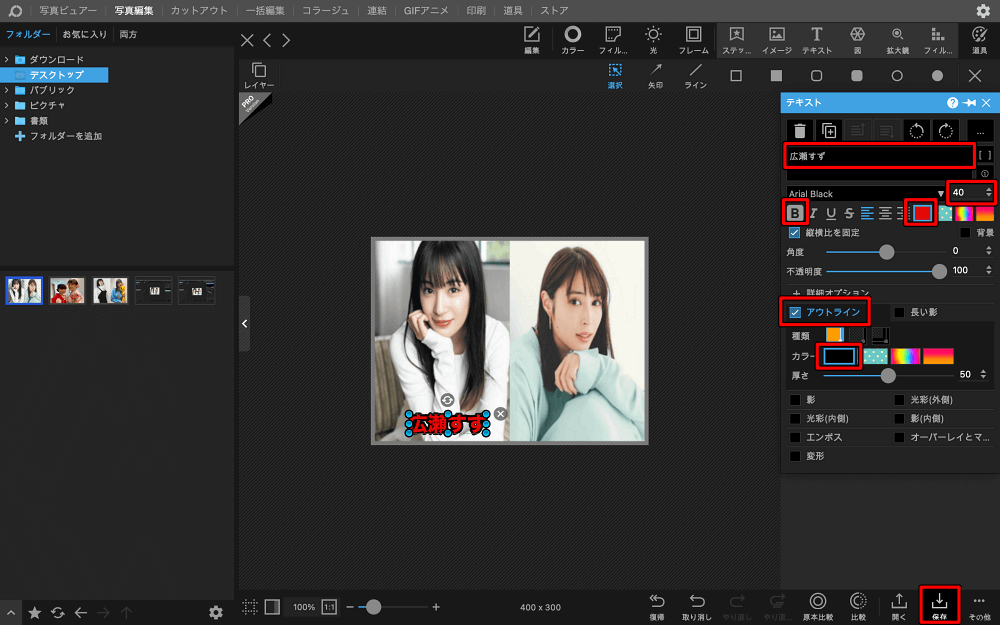
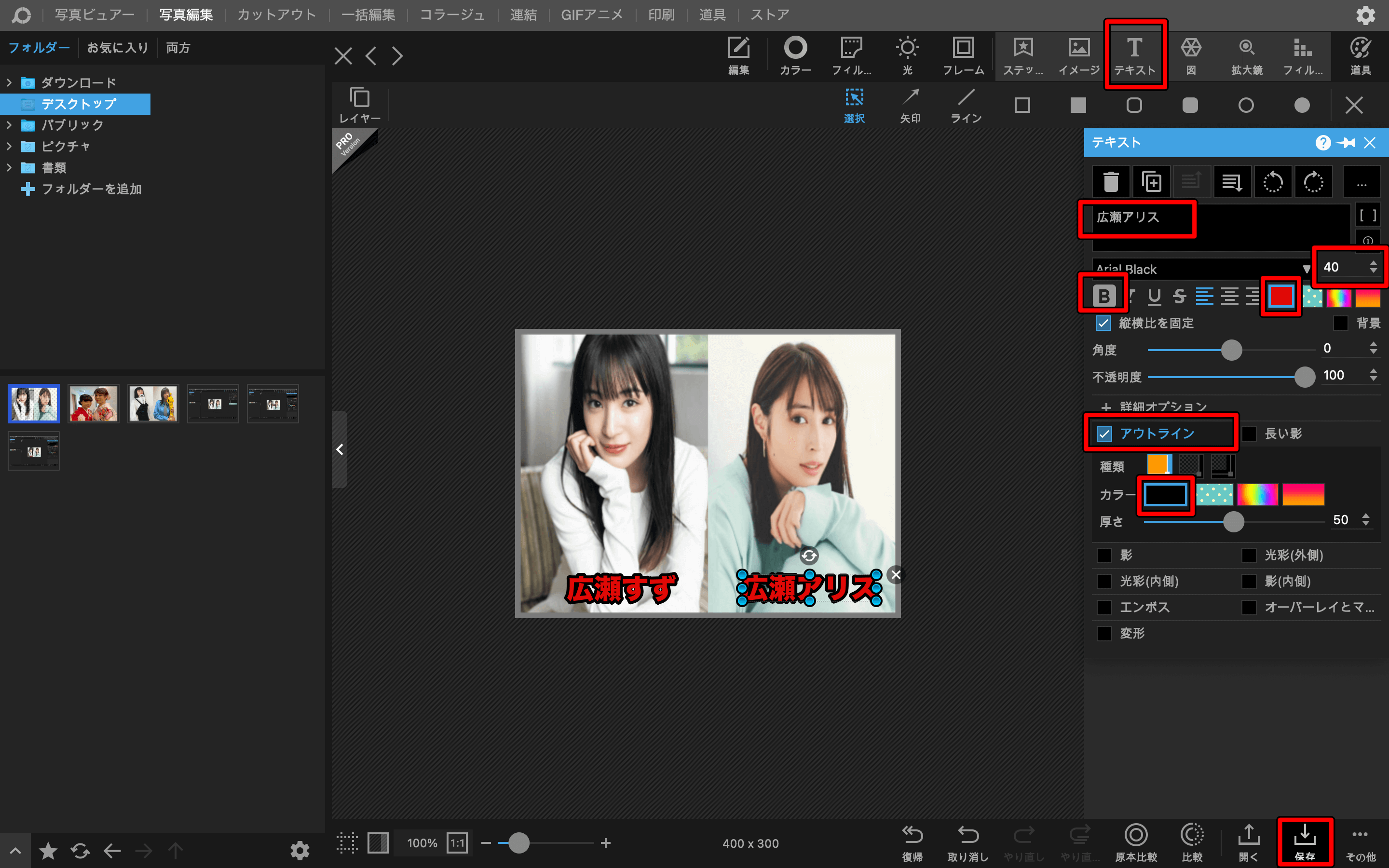
今回の参考例ですと、下記の赤枠のように設定していますが、フォント・フォントサイズ・太字の有無・文字色・アウトラインの有無と文字色など、色々なアレンジができます。
 上記のように、テキストの挿入が完了したら、「保存」をクリックして編集終了です。
上記のように、テキストの挿入が完了したら、「保存」をクリックして編集終了です。 それでは、次は矢印の挿入方法について、紹介していきます。
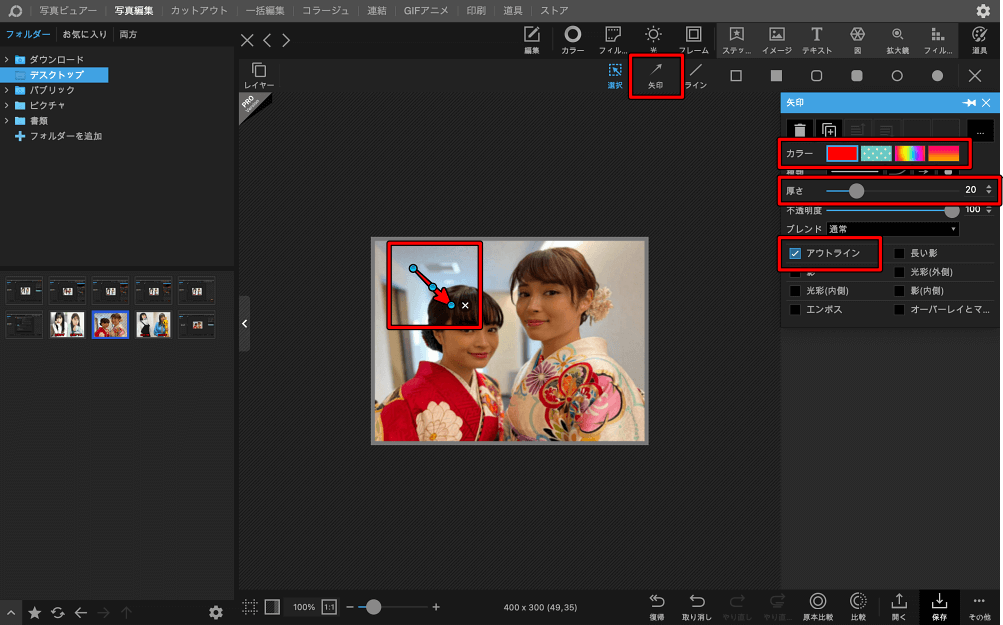
それでは、次は矢印の挿入方法について、紹介していきます。 「挿入>矢印」をクリックすると、下記のように画像の中に矢印が挿入されます。
「挿入>矢印」をクリックすると、下記のように画像の中に矢印が挿入されます。 上記の赤枠のように、矢印のカラー・厚さ・アウトラインの有無の編集ぐらいで十分かと思いますが、色々なアレンジもできます。
上記の赤枠のように、矢印のカラー・厚さ・アウトラインの有無の編集ぐらいで十分かと思いますが、色々なアレンジもできます。 なお、矢印を挿入するなら同じ矢印を挿入する方が良いかと思いますが、参考までに「図」の矢印の挿入方法も紹介しておきます。
なお、矢印を挿入するなら同じ矢印を挿入する方が良いかと思いますが、参考までに「図」の矢印の挿入方法も紹介しておきます。
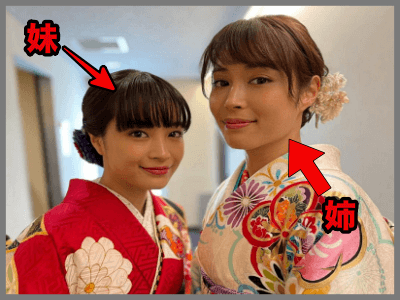
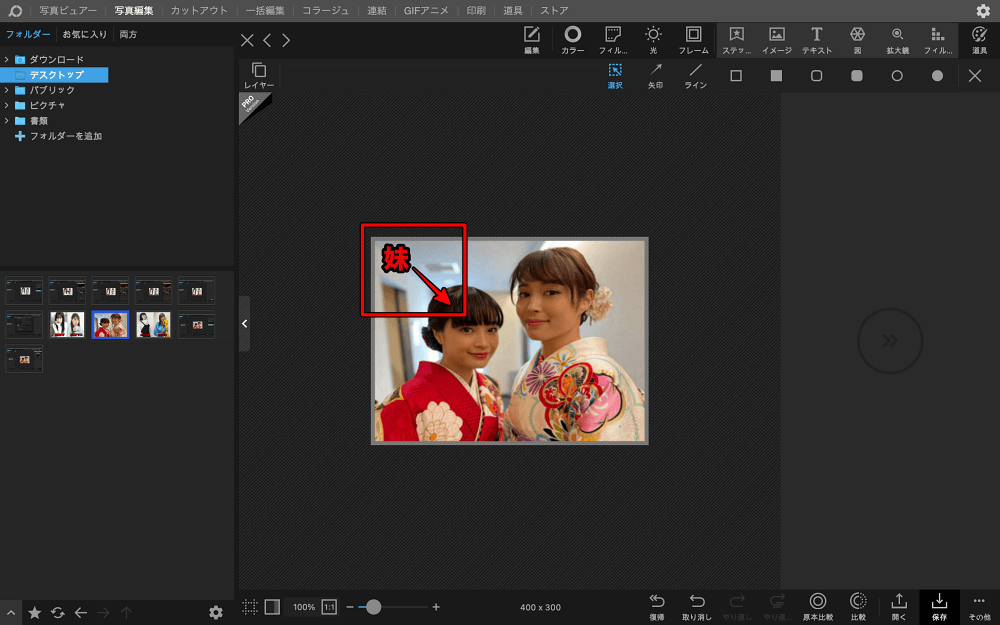
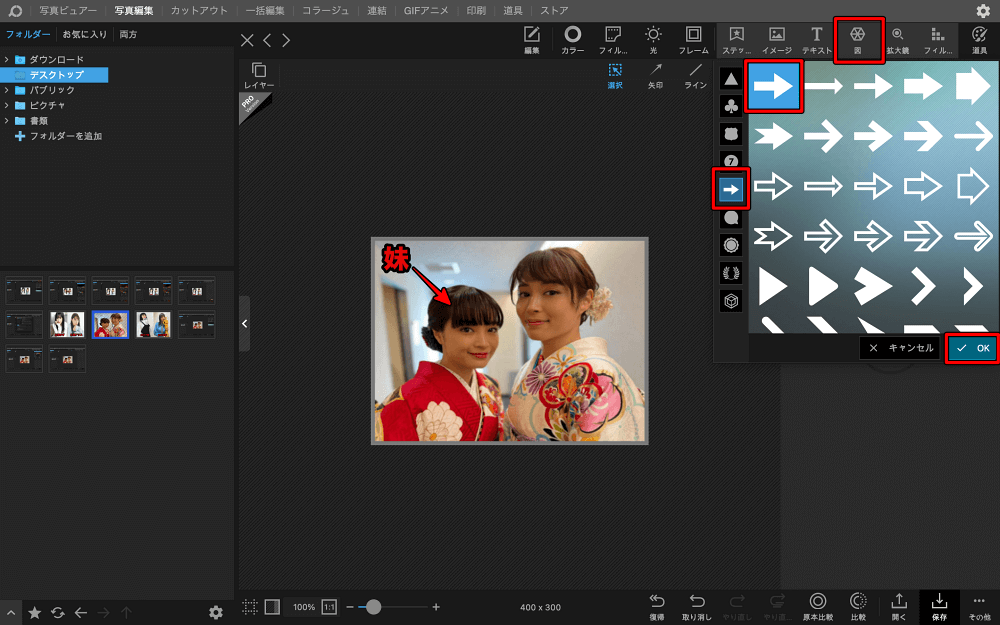
「挿入>図」をクリックすると、下記のような画面になるので、任意の矢印をクリックして「OK」をクリックします。 下記のように画像の中に矢印が挿入されるので、スタイル・カラー・角度・アウトラインの有無などを選択します。(その他にも色々なアレンジができます。)
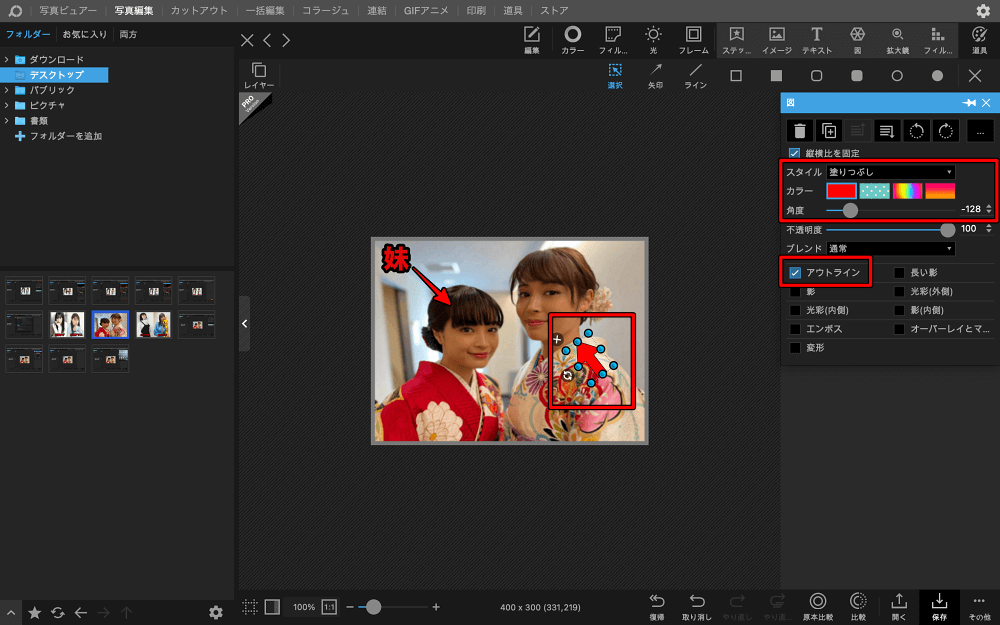
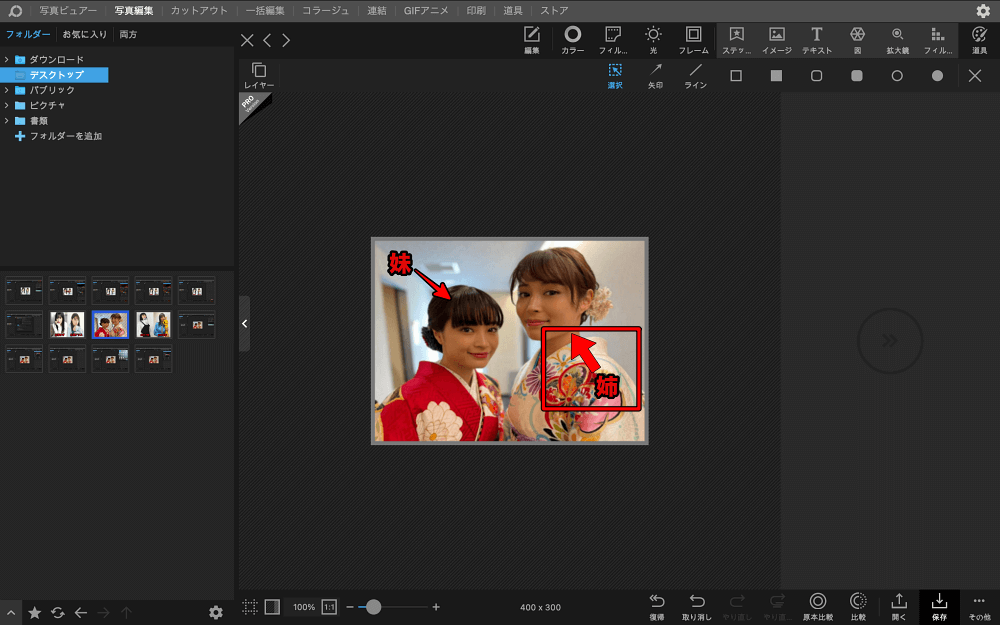
下記のように画像の中に矢印が挿入されるので、スタイル・カラー・角度・アウトラインの有無などを選択します。(その他にも色々なアレンジができます。) ちなみに、「妹」や「姉」のテキストについては、「挿入>テキスト」で任意の位置に挿入しています。
ちなみに、「妹」や「姉」のテキストについては、「挿入>テキスト」で任意の位置に挿入しています。
便利な編集方法③【モザイク】
PhotoScapeXの「挿入」の中の「フィルター」という機能を使用すると、下記のようなモザイクありの画像を作成することができます。
【挿入(フィルター)の参考画像①】 【挿入(フィルター)の参考画像②】
【挿入(フィルター)の参考画像②】
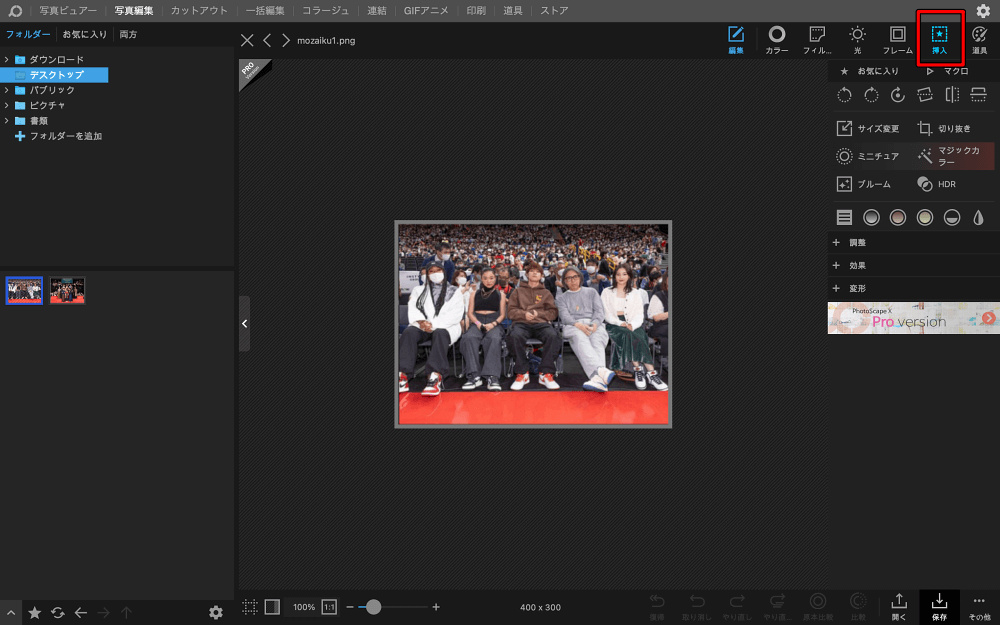
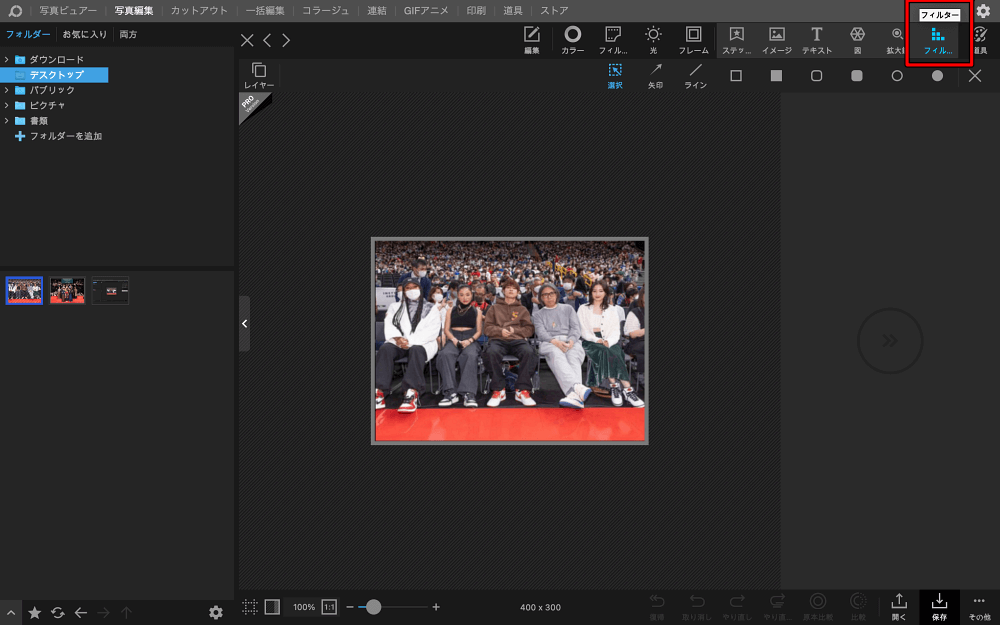
まずは、編集画面にて、「編集>挿入」とクリックしていきます。 次に、「フィルター」をクリックします。
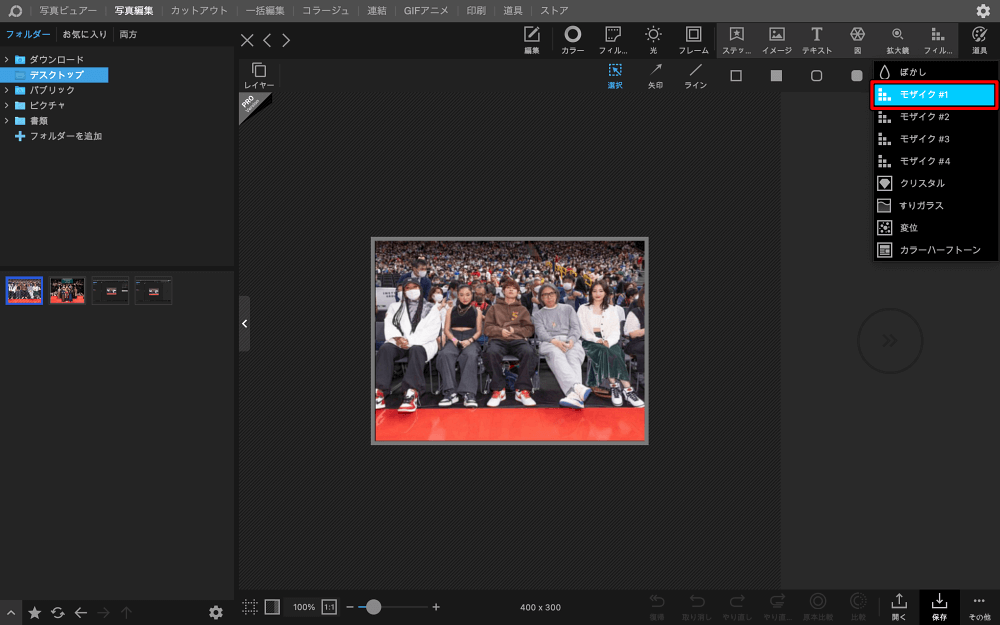
次に、「フィルター」をクリックします。 下記のように、いくつかのフィルターの一覧が表示されるので、任意のフィルターを1つ選択します。
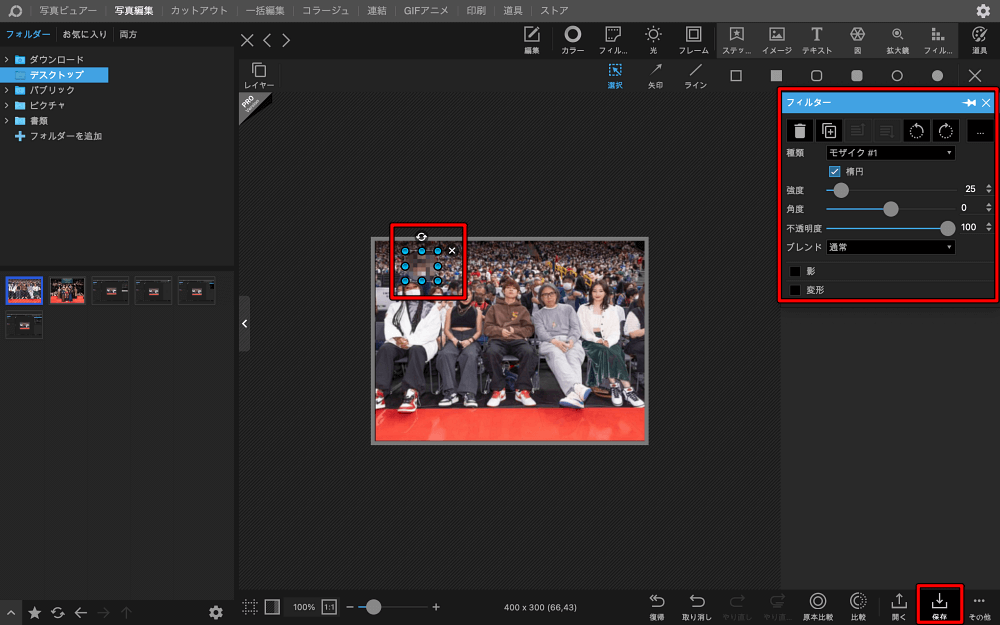
下記のように、いくつかのフィルターの一覧が表示されるので、任意のフィルターを1つ選択します。 下記のフィルターの編集では、種類は「モザイク#1」、「楕円」にチェック、強度は「25」にしています。(あくまでも参考例なので、任意の数値で良いと思います。)
下記のフィルターの編集では、種類は「モザイク#1」、「楕円」にチェック、強度は「25」にしています。(あくまでも参考例なので、任意の数値で良いと思います。)
 ちなみに、モザイクを使用するケースとしては、必ずではありませんが、使用したい画像に一般人の方が写り込んでいたりする時などがあります。
ちなみに、モザイクを使用するケースとしては、必ずではありませんが、使用したい画像に一般人の方が写り込んでいたりする時などがあります。
最後に
基本的には、PhotoScapeXとTinyPNZを使用して、下記のような流れで画像の編集をお願いします。
- サイズの調整(切り抜き&サイズ調整)
- グレーの枠をつける(フレーム>境界線)
- ファイル名の変更(ローマ字か英語表記)
- TinyPNZで画像圧縮
PhotoScapeXでの画像編集には、今回紹介した機能以外にも色々な機能がありますが、ケースバイケースで紹介した「連結」・「テキストの挿入」・「フィルターの挿入」なども効果的に使用していただければと思います。